Nội dung
Trỏ tên miền sử dụng DNS tại CloudFlare là gì?
Trỏ tên miền sử dụng DNS tại CloudFlare
Có thể bạn đã từng nghe nhiều về CloudFlare nhưng chưa biết làm thế nào để cài đặt nó cho website của mình? Ở bài này mình sẽ giúp bạn cách cài đặt CloudFlare chi tiết vào website.
Trước khi cài đặt, cũng thật tốt nếu chúng ta hiểu nó là cái gì và cơ chế hoạt động ra sao chứ nhỉ.
CLOUDFLARE LÀ GÌ?
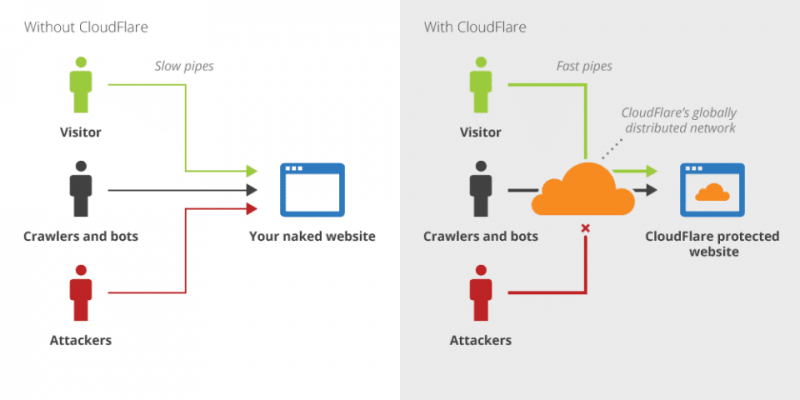
CloudFlare là một dịch vụ proxy trung gian cho website và điều phối lượng truy cập vào website thông qua lớp bảo vệ của CloudFlare. Nói theo một cách khác, thay vì người dùng sẽ truy cập trực tiếp vào máy chủ của website thông qua địa chỉ máy chủ phân giải tên miền riêng (DNS – Domain Name Server) thì chúng ta sẽ sử dụng máy chủ phân giải tên miền của CloudFlare và các truy cập sẽ phải đi qua máy chủ của CloudFlare để xem dữ liệu website thay vì truy cập trực tiếp.

Mô hình khi không dùng CloudFlare và khi dùng CloudFlare
LỢI ÍCH KHI DÙNG CLOUDFLARE
Tăng tốc độ website
CloudFlare sẽ lưu một bản bộ nhớ đệm (cache) của website trên máy chủ của CDN của họ và từ đó phân phối cho người dùng truy cập ở gần máy chủ đó nhất. Ví dụ hosting tại AZDIGI đặt máy chủ tại TP Hồ Chí minh, lúc này người dùng tại New York, Mỹ truy cập vào sẽ hơi chậm vì máy chủ vật lý ở rất xa người dùng, khi dùng CloudFlare thì nội dung đệm sẽ được lưu tại máy chủ CDN gần New York nhất là Washington D.C sẽ phân phối cho người dùng. Ngoài ra, các dữ liệu tĩnh trên website như hình ảnh, CSS, Javascript, các tập tin,..đều được nén gzip giúp website tải nhanh hơn. Với tính năng này, website không chỉ tải nhanh hơn mà bạn còn tiết kiệm được băng thông cho máy chủ vì hạn chế truy cập trực tiếp vào máy chủ.
Với số lượng 102 datacenter hỗ trợ, CloudFlare có thể tối ưu tốc độ cho website của bạn trên hầu hết các nơi trên thế giới dù bạn có sử dụng web hosting ở đâu.
Tuy nhiên hiện tại CloudFlare vẫn chưa có hỗ trợ datacenter tại Việt Nam nên khi truy cập vào website dùng CloudFlare tại Việt Nam thì các nội dung ở máy chủ ở các nước lân cận như Thái Lan, Hong Kong, Singapore và 1 số khu vực tại Trung Quốc. Vì vậy nếu dùng tại Việt Nam thì tốc độ tải trang có thể hơi chậm một chút nhưng một lý do khác để sử dụng CloudFlare là tăng tính bảo mật.
Tăng khả năng bảo mật
Một lý do khác để chúng ta sử dụng CloudFlare là giúp website trở nên bảo mật hơn, hạn chế được tấn công DDoS, spam bình luận trên blog và một số phương thức tấn công cơ bản khác.
Với bản chất các lượt truy cập phải thông qua máy chủ CloudFlare nên tại các máy chủ CDN đã có sẵn các công nghệ sàng lọc lượt truy cập và phân loại các lượt truy cập có nguy cơ tấn công như botnet, các truy cập nặc danh hoặc từ những địa chỉ IP xấu.
Hiện tại với CloudFlare, bạn có thể cải thiện bảo mật bằng cách:
- Sử dụng SSL miễn phí để thêm giao thức HTTPS cho website.
- Hạn chế truy cập từ các quốc gia chỉ định.
- Cấm truy cập với các IP nhất định.
- Công nghệ tường lửa ứng dụng website (WAF) giúp ngăn chặn các phương thức tấn công SQL Injection, Cross-site Scripting (XSS), Cross-Site Request Forgery (CSRF) và một số thủ thuật khai thác lỗ hổng trên website (gói Pro).
- Bảo vệ các trang có tính chất đăng nhập (gói Pro).
Tại iNET mặc dù hầu hết các bạn đều trỏ trực tiếp (Hướng dẫn trỏ tên miền về hosting) nhưng cũng có một số bạn thích dùng qua cloudflare hơn để tránh bị DDOS hay các vấn đề cá nhân. Thì hôm nay mình sẽ hướng dẫn các bạn cụ thể cách trỏ tên miền của iNET thông qua Cloudflare nhé.
Bước 1: Truy cập trang web cloudflare.com và tiến hành đăng nhập (ai chưa có tài khoản có thể tạo tài khoản).
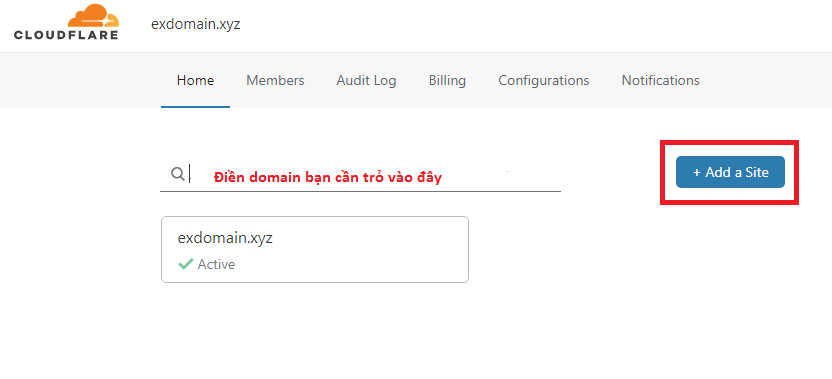
Bước 2: Điền domain vào và addsite: (lưu ý nhỏ là nó sẽ không hoạt động với tên miền free như .tk chả hạn nhé)

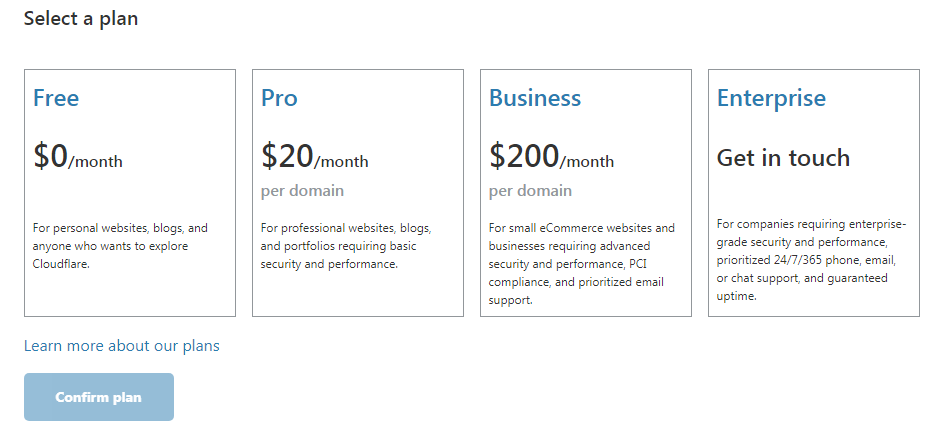
Bước 3: Chọn mục Free là được

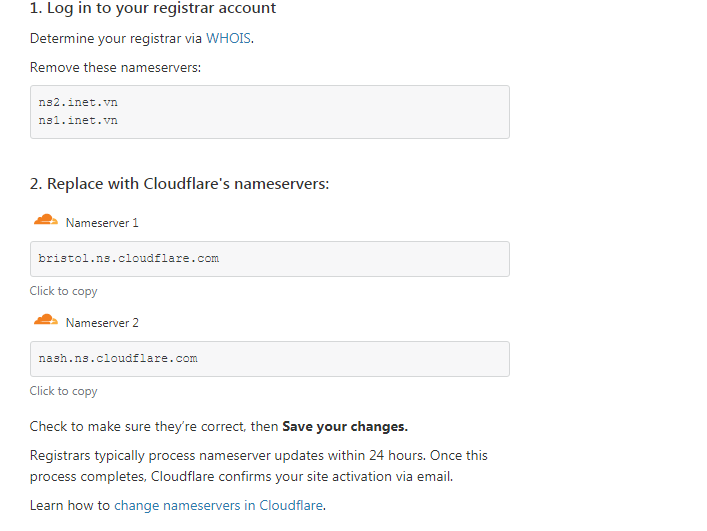
Bước 4: Cloudflare sẽ ra một bảng chứa nameserver các bạn coppy 2 dòng nameserver1 và nameserver2 của cloudflare lại

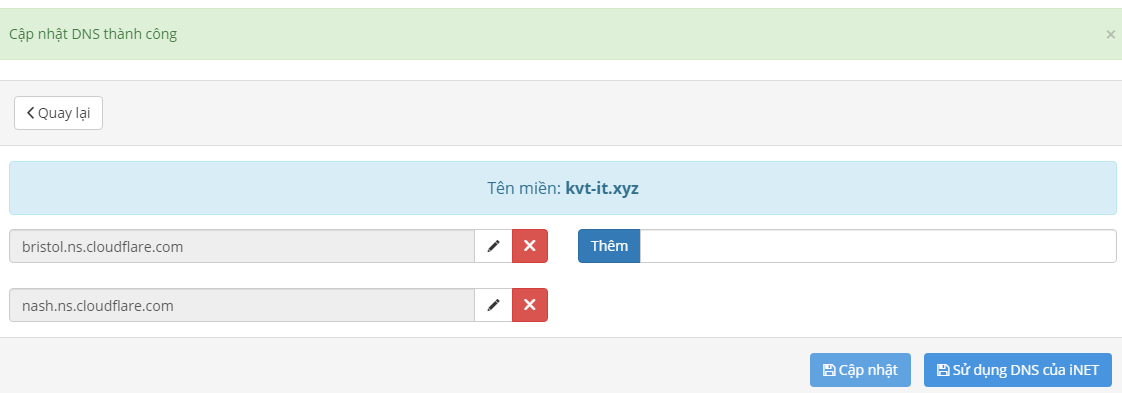
Bước 5: Cập nhật DNS trên iNET
Các bạn sẽ vào iNET vào phần cập nhật DNS để thay thế địa chỉ DNS của cloudflare như hình ví dụ bên dưới:

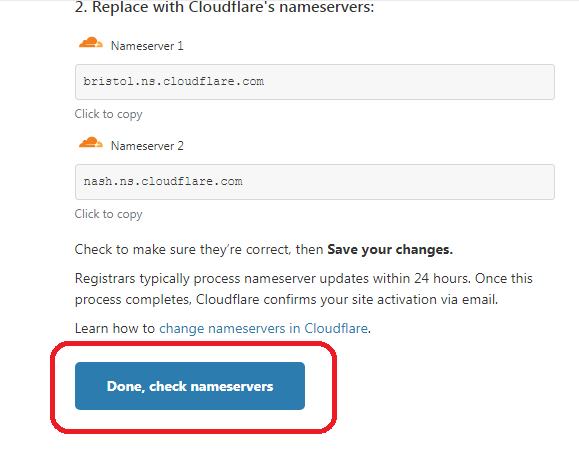
Bước 6: Sau khi lưu xong xuôi ở iNET các bạn quay trở lại bảng thông báo của nameserver click chọn “dont check nameserver”

Bước 7: Sẽ có một thông báo phía bên dưới các bạn chờ khoảng 20p rồi f5 lại. Bạn cũng có thể re-check now để kiểm tra.

Bước 8: Cloudflare hiện như thế này là OK.
Tạo subdomain
Nếu muốn thêm subdomain, bạn hãy nhấn nút + Add record nhập bản ghi A với Name là subdomain cần tạo và IPv4 nhập vào địa chỉ IP muốn trỏ đến, chọn trạng thái Proxy, rồi click Save là được.
*.4. Kích hoạt các dịch vụ nâng cao
Ngoài chức năng căn bản DNS trung gian, CloudFlare còn có một số chức năng nâng cao nữa như Firewall, CDN (trong phần Caching), Free SSL (trong phần Crypto), Minify (trong phần Speed), URL Forwarding (trong phần Page Rules)… Để sử dụng được bạn phải kích hoạt đám mây màu vàng Proxy với record chính trỏ về IP và record www.
Firewall và CDN mặc định sẽ được kích hoạt nếu các bản ghi được bật đám mây màu vàng Proxied.
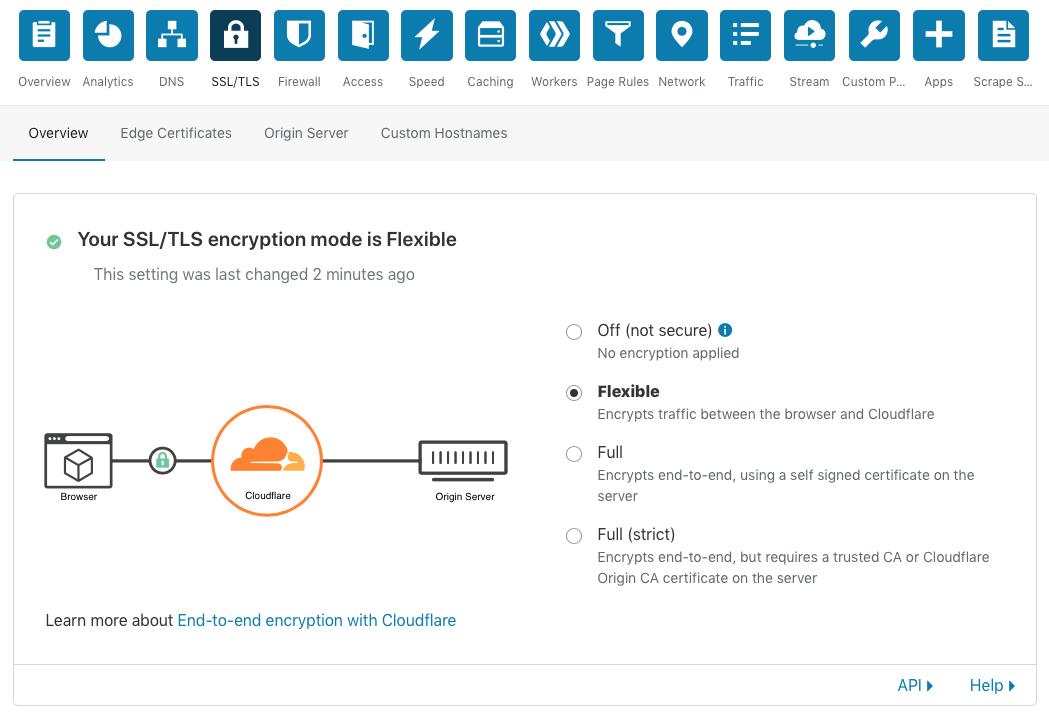
4.1. SSL/TLS – Chứng chỉ SSL miễn phí
CloudFlare cung cấp dịch vụ SSL miễn phí, thao tác cài đặt vô cùng đơn giản, tự động gia hạn, đơn giản hơn cả dùng Let’s Encrypt luôn. Tất cả thao tác trong tab SSL/TLS.
Các loại certificate ở CloudFlare như sau:
- Flexible: cung cấp SSL miễn phí, nhưng dữ liệu gửi từ CloudFlare về máy chủ sẽ không được mã hóa. Bạn không cần cài chứng chỉ SSL trên server. Sau vài click là chạy, tất cả các loại website đều sử dụng được. Nên dùng nếu bạn chưa có nhiều kinh nghiệm.
- Full: dữ liệu từ CloudFlare gửi về máy chủ sẽ được mã hóa, do đó bạn phải có một chứng chỉ SSL được cài đặt trước trên server. Có thể sử dụng chứng chỉ tự ký, hoặc tạo chứng chỉ của CloudFlare.
- Full (strict): tương tự kiểu Full nhưng CloudFlare sẽ xác thực chứng chỉ này, chứng chỉ của bạn phải mua hoặc sử dụng Let’s Encrypt.
Mình sẽ hướng dẫn các bạn kích hoạt Flexible SSL, dùng miễn phí luôn.
– Ở menu trên cùng, bạn nhấn vào biểu tượng SSL/TLS, sau đó chọn Flexible ở dòng SSL ngay phía dưới:
Đợi một lúc để CloudFlare cập nhật là bạn có thể truy cập thẳng vào đường dẫn https://domain.com, nếu truy cập được là thành công.
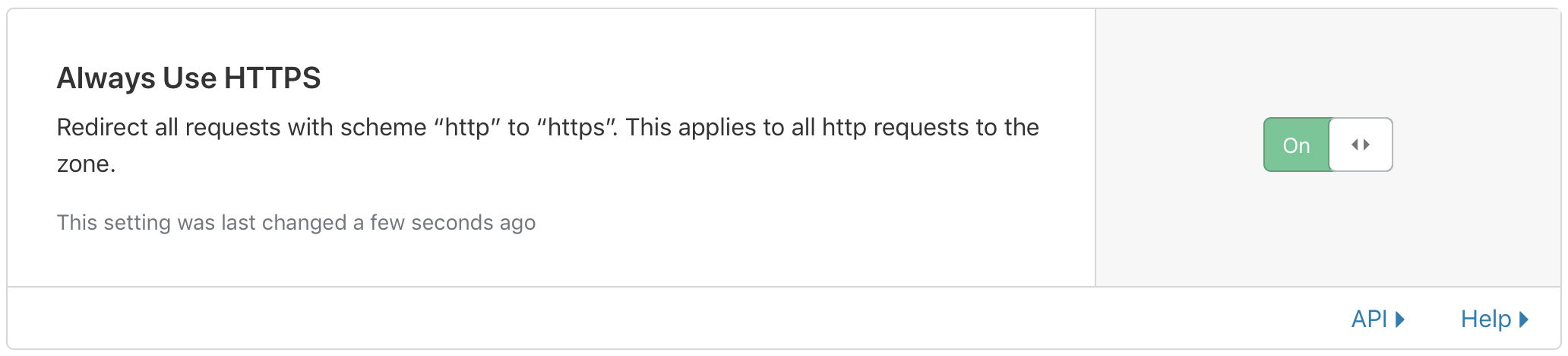
– Tiếp theo, bạn hãy vào tab Edge Certificates bên dưới SSL/TLS, kích hoạt dòng Always Use HTTPS thành On để CloudFlare tự động redirect link http sang https.
– Lần đầu truy cập có thể gặp lỗi vỡ giao diện, hoặc không hiển thị thanh địa chỉ màu xanh, nguyên nhân do chúng ta chưa chỉnh toàn bộ link bài viết, ảnh, file css, file js từ http sang https.
Nếu bạn dùng WordPress, hãy cài đặt và kích hoạt plugin Really Simple SSL để tự động chuyển toàn bộ link http sang https, xóa cache nếu cần thiết nữa.
Chi tiết hướng dẫn cài plugin bạn có thể xem ở bài hướng dẫn cài đặt Let’s Encrypt.
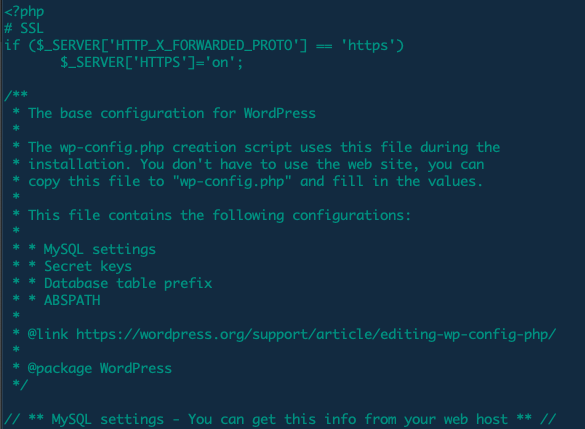
Nếu không muốn dùng thêm plugin, hãy sử nội dung file wp-config.php thêm đoạn code sau lên trên cùng:
<?php
# SSL
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
$_SERVER['HTTPS']='on';
Nội dung tương tự như sau:
4.2. Page Rules: URL Forwarding – Redirect tên miền
Page Rules là chức năng dùng để tạo link redirect của CloudFlare. Mỗi tên miền được tạo tối đa 3 rule free.
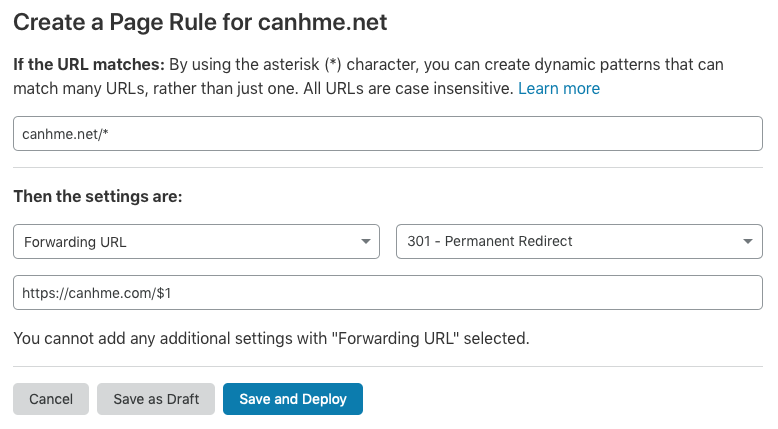
Trong ví dụ này mình sẽ redirect tên miền canhme.net sang canhme.com mà không cần hosting, chỉ cần dùng name server của CloudFlare.
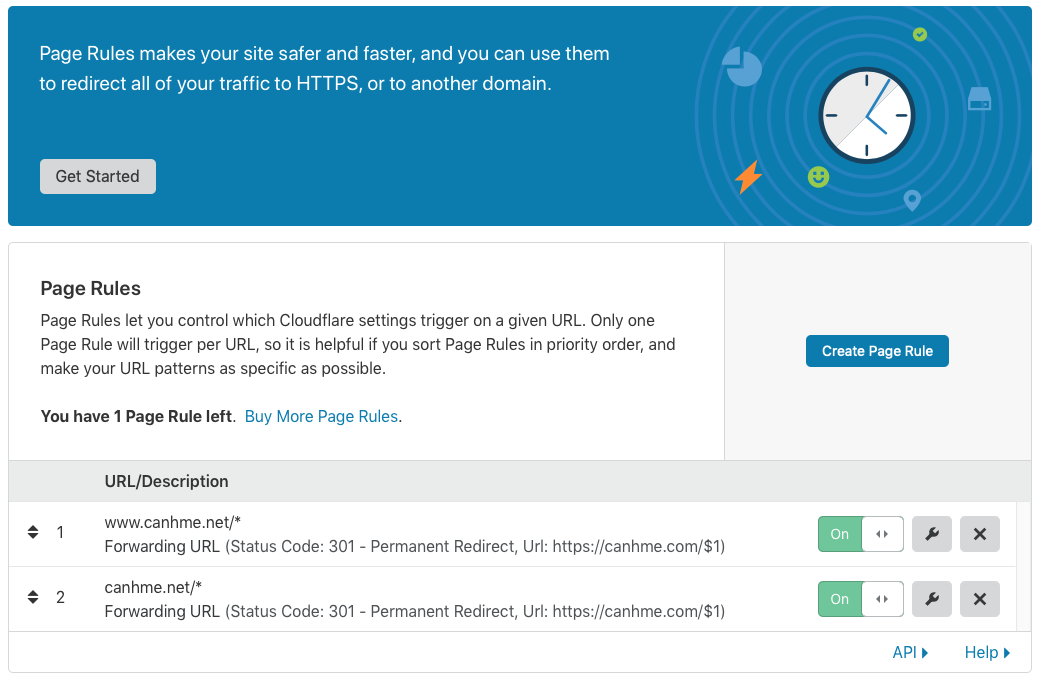
Bạn hãy click vào biểu tượng Page Rules ở menu trên cùng rồi chọn Create Page Rule và điền thông tin tương tự như sau:
Rule trên sẽ redirect luôn cả những trang con nữa, ví dụ https://canhme.net/godaddy/ sẽ tự động chuyển thành https://canhme.com/godaddy/
Nhấn Save and Deploy để lưu lại.
– Tạo thêm một rule nữa với URL là www.canhme.net, kết quả cuối cùng của bạn sẽ tương tự như sau:
Đợt vài giây để CloudFlare cập nhật là bạn có thể kiểm tra ngay kết quả rồi đó.
5. Một số vấn đề khi sử dụng CloudFlare
5.1. Lấy IP gốc visitor
Với Shared Hosting, các bạn không có quyền can thiệp nhiều vào hệ thống. Để lấy IP gốc của visitor thay vì IP proxy của CloudFlare, chỉ có duy nhất cách cài plugin tương ứng với hệ thống CMS đang sử dụng bên dưới:
- WordPress Plugin: hiển trị IP thật của người dùng khi truy cập, ngoài ra plugin này còn hỗ trợ optimize database và trực tiếp report spam users từ blog.
- Joomla Extension: hiển trị IP thật của người dùng khi truy cập, ngoài ra không có thêm chức năng nào khác.
- Drupal Extension: hiển trị IP thật của người dùng khi truy cập, ngoài ra không có thêm chức năng nào khác.
Nếu dùng VPS/Server với Nginx hoặc Webserver khác, hãy tham khảo hướng dẫn Lấy IP thật khi dùng CloudFlare trên blog Học VPS.
5.2. File bị cache nội dung quá lâu
Nội dung những file .css, .js thường được CloudFlare cache khá lâu trên server, dẫn đến tình trạng dở khóc dở cười khi bạn đã thay đổi nội dung mà F5 refresh mãi vẫn ra nội dung cũ.
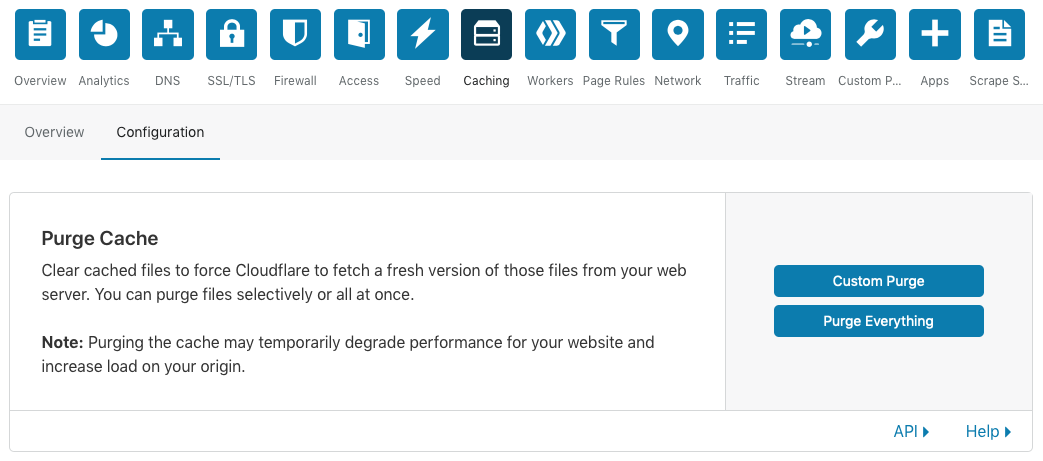
Theo hướng dẫn từ CloudFlare, bạn có thể sử dụng tên file có chứa version, ví dụ style-05.css hoặc styles.css?v=1234 hoặc xóa cache trong tab Caching > Configuration.
- Custome Purge: và nhập danh sách đường dẫn từng file muốn xóa.
- Purge Everything để xóa toàn bộ cache luôn.
Chờ một lúc rồi quay trở lại trình duyệt và nhấn F5 một lần nữa, bạn sẽ thấy nội dung mới sẽ xuất hiện.
5.3. Tắt CloudFlare trong WP-Admin hoặc trang quản trị
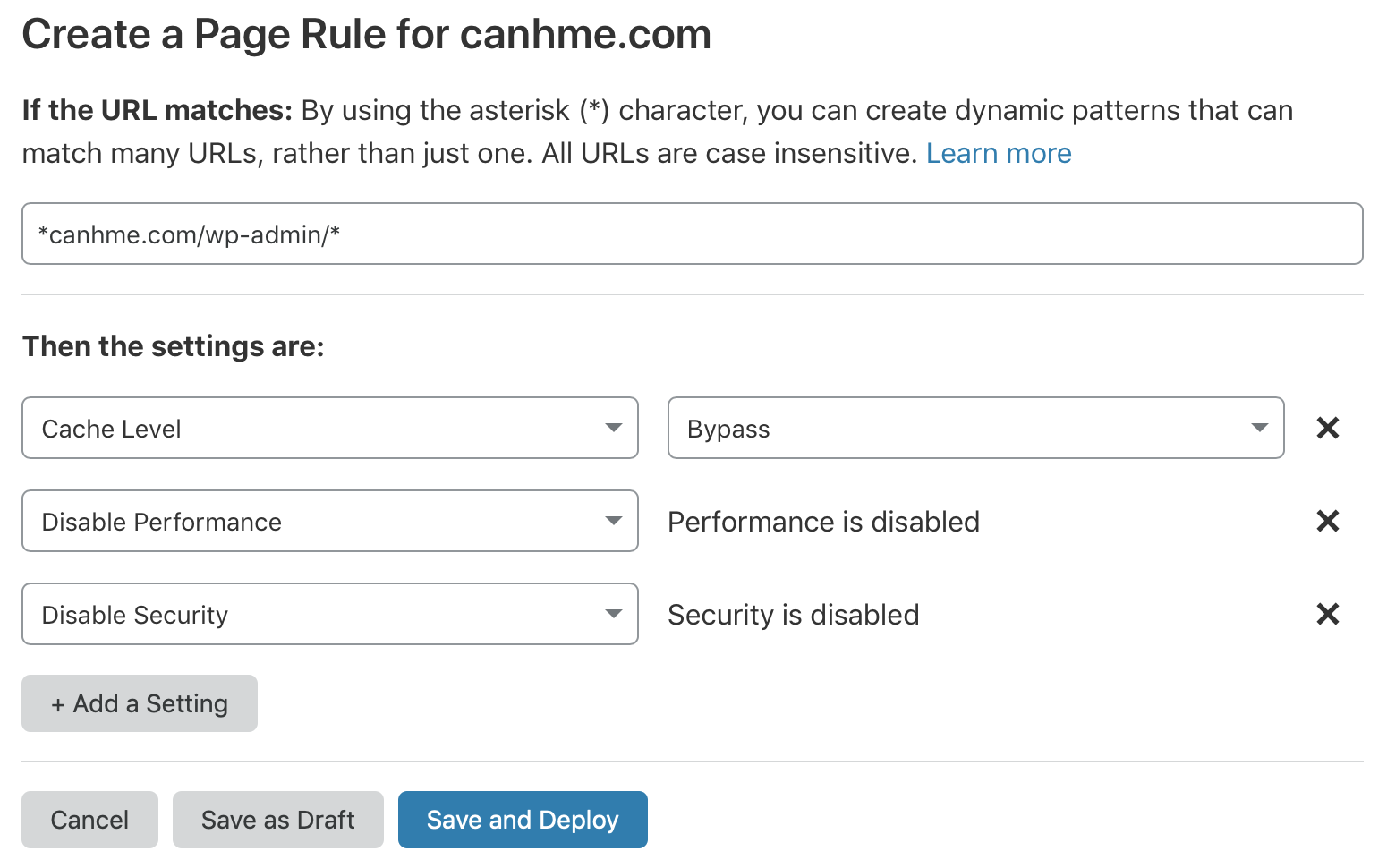
Trong một số ít trường hợp, CloudFlare sẽ gây ra lỗi khi thao tác trong trang quản trị WP-Admin chẳng hạn, khi đó bạn cần tắt CloudFlare đi với những khu vực không cần thiết. Thực hiện điều này bằng cách thao tác trong tab Page Rules. Tài khoản Free add được tối đa 3 rule thôi nhé.
Nhấn Create Page Rules, URL bạn điền *canhme.com/wp-admin/*, thay canhme.com bằng địa chỉ của bạn. Setting chọn Cache Level rồi Bypass. Tiếp theo chọn Disable Performance và Disable Security như bên dưới, nhấn Save and Deploy là xong.
Trong quá trình sử dụng CloudFlare, nếu gặp bất kỳ vấn đề gì bạn hãy để lại comment bên dưới, mình sẽ support hỗ trợ.
Chúc các bạn thành công.