Việc đầu tiên sau khi bạn cài đặt Woocommerce chính là tạo sản phẩm.
Sau khi tạo sản phẩm, bạn có thể dễ dàng kiểm tra cách thức làm việc của Woocommerce.
Bài học hôm nay, bạn sẽ nắm được cách tạo nhiều loại sản phẩm trong Woocommerce
Nội dung
1.Thêm sản phẩm đơn giản
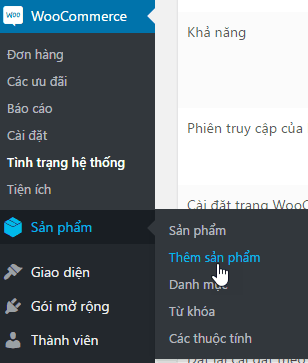
Để thêm một sản phẩm, bạn vào Sản phẩm -> Thêm sản phẩm

Menu thêm sản phẩm
Bạn sẽ được đưa tới màn hình tạo sản phẩm mới. Giao diện màn hình giống như khi tạo bài viết mới. Nhưng nó có thêm các chức năng liên quan đến tạo sản phẩm.
Bạn nhập vào tiêu đề và nội dung mô tả chi tiết của sản phẩm

Nhập vào tiêu đề và mô tả sản phẩm
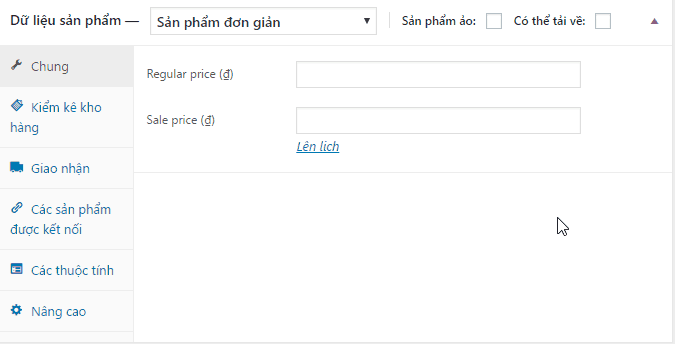
Ở khung bên dưới bạn sẽ nhập vào dữ liệu sản phẩm. Ở đây, bạn chọn sản phẩm đơn giản. Tiếp theo bạn nhập vào các thông tin cần thiết của sản phẩm như giá cả, mã sản phẩm…

Khung nhập thông tin sản phẩm
Giải thích chi tiết màn hình:
Chung: Phần này dành cho việc nhập vào giá sản phẩm
- Giá tiêu chuẩn (Regular price): Đây là giá bán ra của sản phẩm.
- Giá khuyến mãi (Sale price): Đây giá khuyến mãi của sản phẩm.
Kiểm kê kho hàng: Phần này bạn sẽ thiết lập số lượng sản phẩm và tình trạng hàng hóa trong kho.
- Mã sản phẩm: Nếu bạn quản lý sản phẩm theo mã (SKU) thì bạn nhập mã ở đây.
- Quản lý kho hàng: Nếu bạn muốn quản lý tình trạng hàng hóa trong kho thì đánh dấu vào.
- Tình trạng kho hàng: Tình trạng sản phẩm trong kho hàng. Nghĩa là sản phẩm còn hàng hay hết hàng. Nếu bạn chọn Quản lý kho hàng ở trên, khi khách hàng mua hết số lượng sản phẩm đã thiết lập, thì nó đưa về tình trạng hết hàng. Thông tin này sẽ được xuất hiện trên giao diện cho khách hàng biết.
- Solid individually (Bán riêng): Khi bạn chọn chức năng này, khách hàng chỉ mua được số lượng một cái của một mặt hàng trong một đơn hàng.
Giao nhận: Phần này bạn thiết lập trọng lượng, kích thước của sản phẩm. Bên cạnh đó, bạn cũng thiết lập hình thức giao nhận hàng.
- Trọng lượng: Nhập vào trong lượng của sản phẩm. Bạn cấu hình đơn vị sử dụng ở Woocommerce -> Cài đặt.
- Kích thước: Nhập vào chiều dài, chiều rộng và chiều cao của sản phẩm. Đơn vị được thiết lập ở Woocommerce -> Cài đặt.
- Loại hình giao nhận hàng: Chọn loại hình giao nhận hàng nếu có.
Các sản phẩm được kết nối: Kết nối các sản phẩm lại với nhau để gợi ý khách hàng mua thêm.
- Up-sells (Bán thêm): Gợi ý khách hàng mua sản phẩm thay thế cho sản phẩm hiện tại. Ví dụ bạn có sản phẩm thuộc phiên bản mới hơn sản phẩm hiện tại.
- Cross-sells (Bán chéo): Gợi ý khách hàng mua thêm trong lúc xem giỏ hàng. Ví dụ bạn bán hàng điện thoại, có thể gợi ý khách hàng mua thêm phụ kiện kèm theo
- Nhóm: Chọn sản phẩm cần đưa vào nhóm. Nhóm sản phẩm nghĩa là khách hàng mua sản phẩm theo nhóm một, thay vì mua riêng lẻ. Mình đề cập tạo sản phẩm nhóm bên dưới.
Các thuộc tính: Thiết lập các thuộc tính sản phẩm như màu sắc, kích thước.. Bạn sẽ xem cách thêm sản phẩm có thuộc tính ở phần bên dưới.
Nâng cao: Một số thiết lập nâng cao cho sản phẩm:
- Purchase note (Ghi chú thanh toán): Ghi chú bạn muốn gửi đến khách hàng sau khi mua hàng.
- Menu đơn hàng: Số thứ tự ưu tiên của sản phẩm trong giỏ hàng. Số càng nhỏ thì độ ưu tiên càng lớn.
- Cho phép đánh giá: Đánh dấu nếu bạn muốn khách có thể đánh giá sản phẩm.
Để tránh phức tạp, trong phần tạo sản phẩm đơn giản bạn chỉ cần nhập thông tin ở phần chung:

Kéo xuống dưới, bạn sẽ nhập một đoạn mô tả ngắn cho sản phẩm. Phần này sẽ được hiển thị bên dưới giá sản phẩm trong bài viết. Thực tế, đây là phần bạn mô tả những điểm nổi bật của sản phẩm.

Xong phần thông tin sản phẩm. Bạn chuyển sang thiết lập danh mục sản phẩm. Chức năng này giống hệt category trong việc phân loại bài viết. Nếu bạn chưa có danh mục sản phẩm, có thể tạo luôn ở đây:

Bên dưới, bạn sẽ nhập vào từ khóa liên quan đến sản phẩm nếu có.

Về ảnh sản phẩm, bạn chọn một ảnh đại diện cho sản phẩm

Bên dưới là thư viện ảnh sản phẩm. Bạn chọn một số ảnh khác của sản phẩm để hiển thị dưới dạng slide ở trang sản phẩm .

Lúc này, bạn đã hoàn tất tất cả thông tin cần thiết của sản phẩm. Bạn chọn Đăng bài viết.
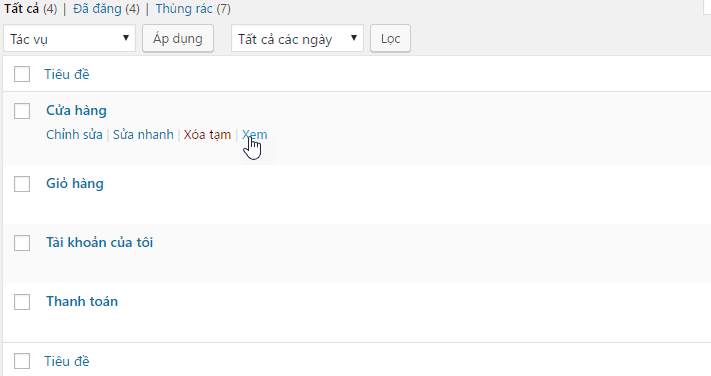
Để xem sản phẩm đơn giản bạn vừa tạo, bạn vào trang cửa hàng (Trang -> Tất cả trang -> Nhấp vào link xem bên dưới Cửa hàng)

Đây là hình ảnh sản phẩm đơn giản bạn vừa tạo ra:

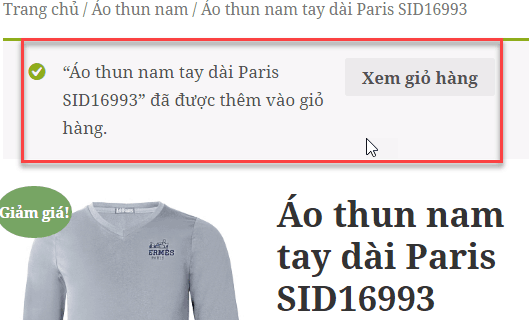
Khi click vào bạn sẽ xem chi tiết của sản phẩm:

Bạn ấn vào Thêm vào giỏ hàng thì có thông tin báo sản phẩm đã thêm vào giỏ hàng như bên dưới:

Ấn vào xem giỏ hàng để xem trang giỏ hàng:

Bạn ấn vào nút thanh toán để xem màn hình thanh toán:

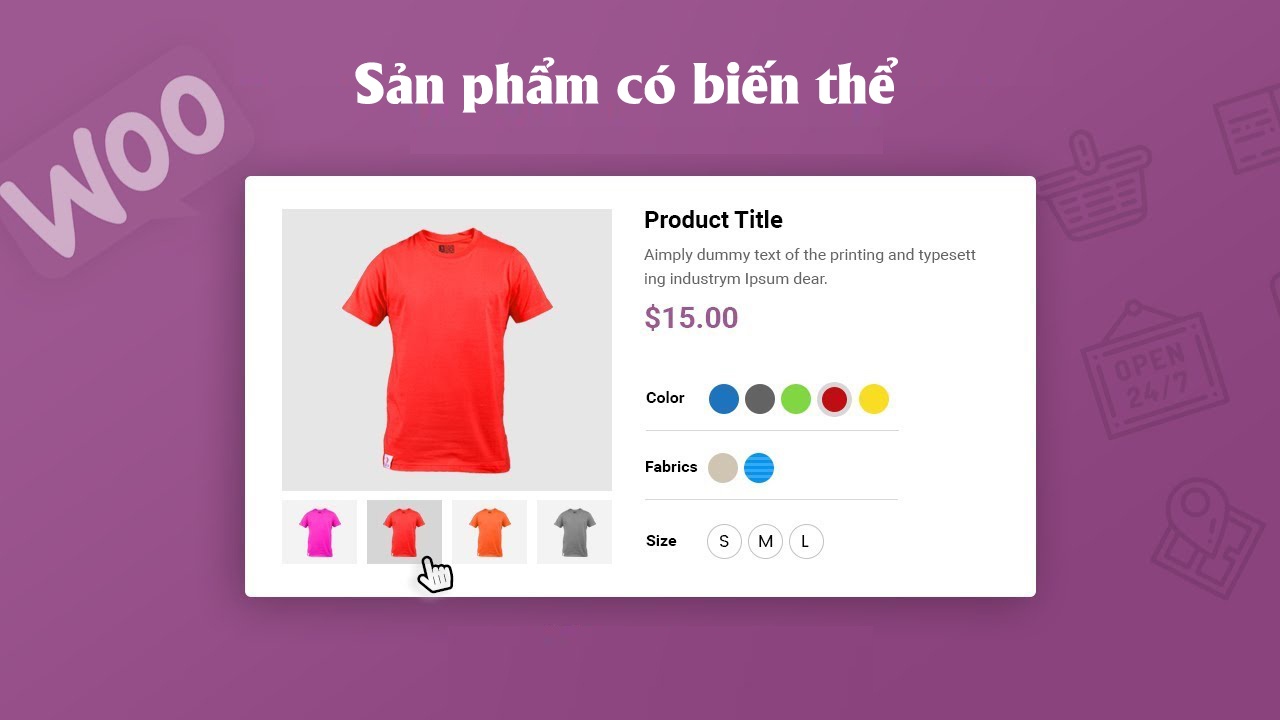
2. Thêm sản phẩm có thuộc tính
Bên cạnh sản phẩm đơn giản bạn vừa tạo ở trên. Bạn có thể tạo ra các sản phẩm có thuộc tính. Ví dụ bạn đang bán quần áo. Quần áo sẽ có các thuộc tính phổ biến như kích thước, màu sắc. Woocommerce hỗ trợ bạn tạo các sản phẩm có thuộc tính như vậy.
Bên cạnh đó, bạn có thể thiết lập giá sản phẩm riêng cho từng thuộc tính.
Về mặt kỹ thuật, mặc định Woocommmerce hỗ trợ 2 kiểu thuộc tính: thuộc tính dạng văn bản và thuộc tính kiểu lựa chọn.
Với thuộc tính kiểu văn bản, khách hàng không thể chọn lựa giá trị thuộc tính. Họ chỉ nhìn thấy giá trị như là văn bản ở phần thông tin thêm về sản phẩm. Như vậy, mục đích của việc sử dụng thuộc tính kiểu này giúp khách hàng có thêm thông tin tham khảo về sản phẩm. Ví dụ như thông tin phần cứng của các thiết bị điện tử.
Chúng ta cũng không thể thiết lập giá cả và hình ảnh riêng đối với thuộc tính kiểu này. Ví dụ: bạn bán sản phẩm phần mềm, hệ điều hành mà phần mềm đó hỗ trợ là một thuộc tính. Bạn có thể chọn thuộc tính hệ điều hành như là kiểu văn bản.
Về thuộc tính kiểu lựa chọn, bạn có thể nhập vào giá khác nhau cho mỗi thuộc tính. Ở trên màn hình, khách hàng có thể chọn mua kiểu giá trị của thuộc tính mà họ muốn. Ví dụ khi bạn mua quần áo bạn có thể chọn kích thước và màu sắc.
Nếu bạn muốn có nhiều kiểu thuộc tính ngoài kiểu văn bản và lựa chọn, hãy tham khảo plugin trả phí: Woocomerce Extra Product Options ($19).
Giải thích thêm về khái niệm thuộc tính sản phẩm
a. Thêm thuộc tính kiểu văn bản:
Để tạo mới thuộc tính văn bản, bạn vào Sản phẩm -> Các thuộc tính. Bạn tạo mới thuộc tính văn bản như sau:

Phần lưu trữ cho phép WordPress tạo riêng một trang lưu trữ cho thuộc tính này. Trang này có đường dẫn riêng để phân loại sản phẩm theo thuộc tính đó.
Bước tiếp theo, bạn sử dụng thuộc tính vừa tạo trên sản phẩm đã có hoặc tạo ra một sản phẩm để thêm thuộc tính.
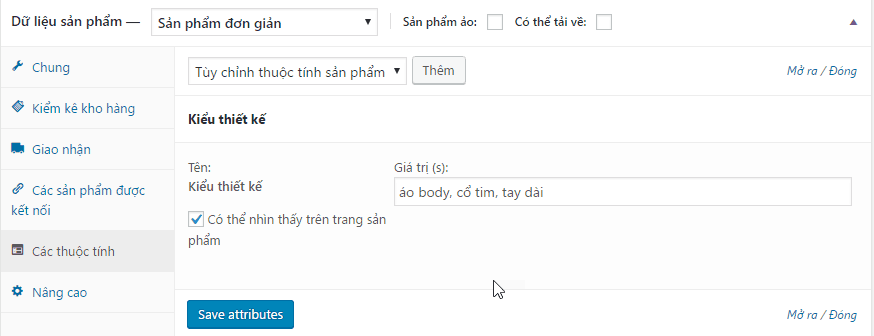
Ở phần dữ liệu sản phẩm, bạn chọn mục “Các thuộc tính”. Tiếp theo, bạn chọn thuộc tính bạn vừa tạo ở trên. Ấn nút thêm.

Sau khi thêm xong, bạn sẽ nhập vào giá trị hiển thị của thuộc tính. Bạn nhớ dùng dấu | để ngăn cách các giá trị với nhau

Sau khi tạo xong giá trị của thuộc tính, bạn nhớ ấn cập nhật sản phẩm.
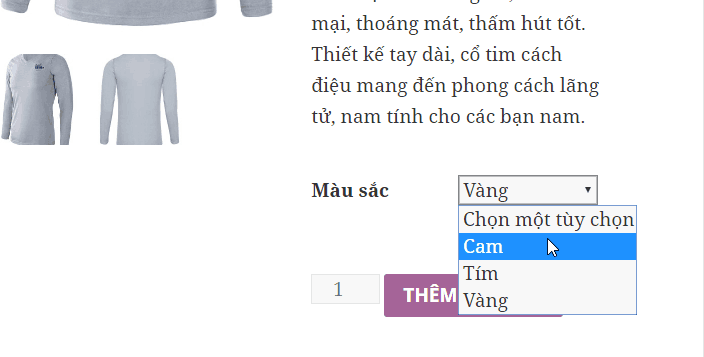
Bây giờ ra ngoài màn hình để xem sản phẩm với thuộc tính bạn vừa tạo.

b. Thuộc tính kiểu lựa chọn
Giống như trên, bạn vào Sản phẩm -> Các thuộc tính. Lúc này bạn chọn thuộc tính kiểu lựa chọn

Sau khi thêm thuộc tính, bạn sẽ thiết lập các giá trị của thuộc tính kiểu lựa chọn. Hãy ấn vào biểu tượng vòng trên ở màn hình quản lý thuộc tính

Tiếp theo, bạn khai báo các giá trị cho thuộc tính đó:

Xong rồi, bạn áp dụng thuộc tính vào sản phẩm. Ở phần dữ liệu sản phẩm. Bạn chọn Sản phẩm có biến thể

Tiếp theo chọn mục Các thuộc tính, bạn thêm vào thuộc tính kiểu lựa chọn bạn vừa tạo ra. Tiếp đó, bạn thêm vào các giá trị của thuộc tính kiểu lựa chọn. Nhớ đánh dấu dùng cho nhiều biến thể.

Kế tiếp bạn sang mục Các biến thể và thêm biến thể của sản phẩm:
Ở mỗi biến thể bạn nhập vào thông tin chi tiết sản phẩm sản phẩm của biến thể đó.
Làm tương tự cho các biến thể tiếp theo. Cuối cùng lưu lại biến thể và cập nhật sản phẩm.

Đây là kết quả

3. Thêm sản phẩm bên ngoài
Sản phẩm bên ngoài được sử dụng khi bạn làm tiếp thị liên kết. Trong trường hợp này, bạn không trực tiếp bán sản phẩm mà giới thiệu khách hàng tới người bán thực sự.
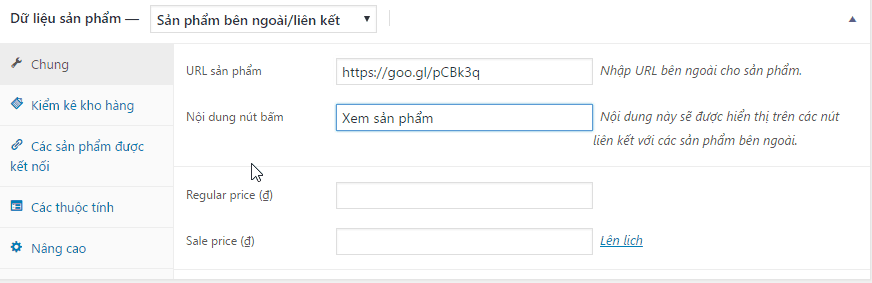
Để tạo kiểu sản phẩm này, ở phần Dữ liệu sản phẩm, bạn chọn Sản phẩm bên ngoài/liên kết.

Tiếp đến, bạn nhập link tiếp thị và tên nút bấm cho rõ ràng

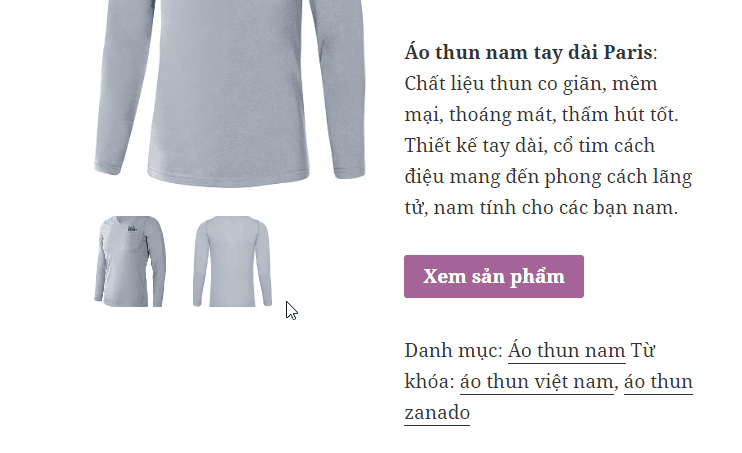
Kiểm tra lại thay đổi trên màn hình chi tiết sản phẩm:

4. Thêm nhóm sản phẩm
Nhóm sản phẩm trong Woocomerce bao gồm một tập hợp nhiều sản phẩm. Khi người dùng mua nhóm sản phẩm, họ sẽ mua cả nhóm đó thay vì chỉ mua từng sản phẩm riêng lé.
Trước tiên, chúng ta cần tạo ra một nhóm sản phẩm. Nhóm sản phẩm cũng là sản phẩm bình thường. Ở phần dữ liệu sản phẩm, bạn chọn Sản phẩm được nhóm. Lúc này bạn không cần nhập giá cho nó.

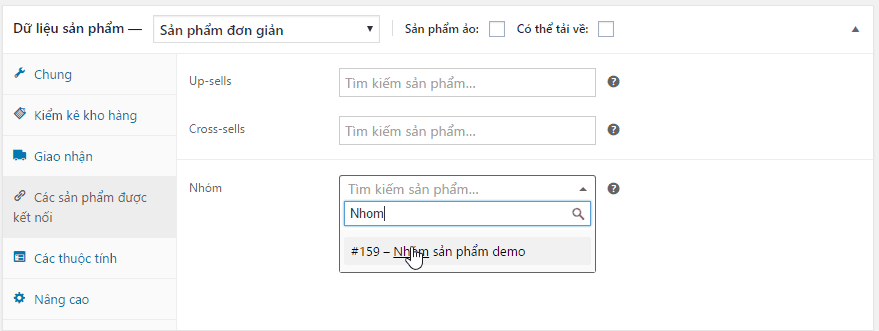
Tiếp theo chúng ta thêm mới sản phẩm vào nhóm. Ở phần Dữ liệu sản phẩm, bạn chọn Các sản phẩm kết nối. Tiếp đến phần Nhóm, bạn chọn Nhóm sản phẩm cho sản phẩm bạn đang sửa.

Bây giờ chúng ta xem nhóm sản phẩm trên giao diện:

Lời kết
Woocommerce hỗ trợ bạn tạo rất nhiều loại sản phẩm từ sản phẩm đơn giản cho đến sản phẩm thuộc tính. Bên cạnh đó, bạn có thể nhóm lại các sản phẩm để bán thay vì bán từng cái riêng lẻ. Nếu bạn là dân tiếp thị liên kết, bạn có thể lựa tạo sản phẩm liên kết.