Nếu bạn đang vận hành một trang bán hàng online trên WordPress với sự trợ giúp của WooCommerce, hãy chú ý tới chức năng tạo sản phẩm có biến thể. Đây là chức năng rất hữu ích giúp bạn thêm các thuộc tính khác nhau cho cùng một sản phẩm, tạo sự đa dạng và thuận tiện trong việc quản lý sản phẩm của mình.
Nếu bạn vẫn chưa rõ về khái niệm sản phẩm có biến thể (variable product) là gì, cùng xem xét ví dụ sau.
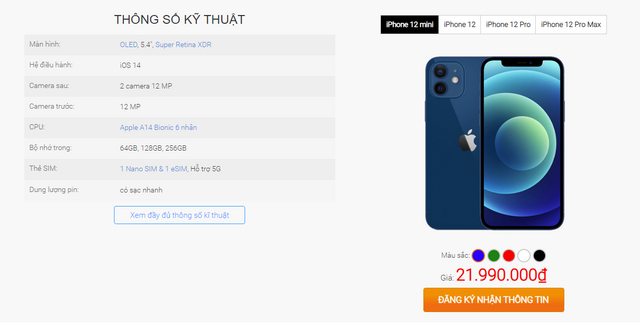
Bạn đang kinh doanh điện thoại di động, và mỗi dòng điện thoại sẽ có màu sắc, dung lượng khác nhau, và tất nhiên, giá cả cũng không giống nhau. Vậy thay vì tạo các sản phẩm riêng cho từng loại màu sắc và dung lượng của cùng một dòng điện thoại, bạn có thể tạo sản phẩm có biến thể. Bằng cách này, bạn chỉ cần tạo 1 trang product cho dòng điện thoại đó, sau đó thêm các thuộc tính (màu sắc, dung lượng, …) để tạo các biến thể của sản phẩm và thêm giá cả, thông tin, … cho từng biến thể đó.

Sau đây là hướng dẫn chi tiết. Và tất nhiên, bạn cần phải cài đặt và kích hoạt plugin WooCommerce từ wordpress.org rồi nhé.
Nội dung
Bước 1: Tạo các thuộc tính cho sản phẩm
Theo như ví dụ trên, mình sẽ thêm hai thuộc tính là Màu sắc và Dung lượng cho sản phẩm điện thoại của mình.
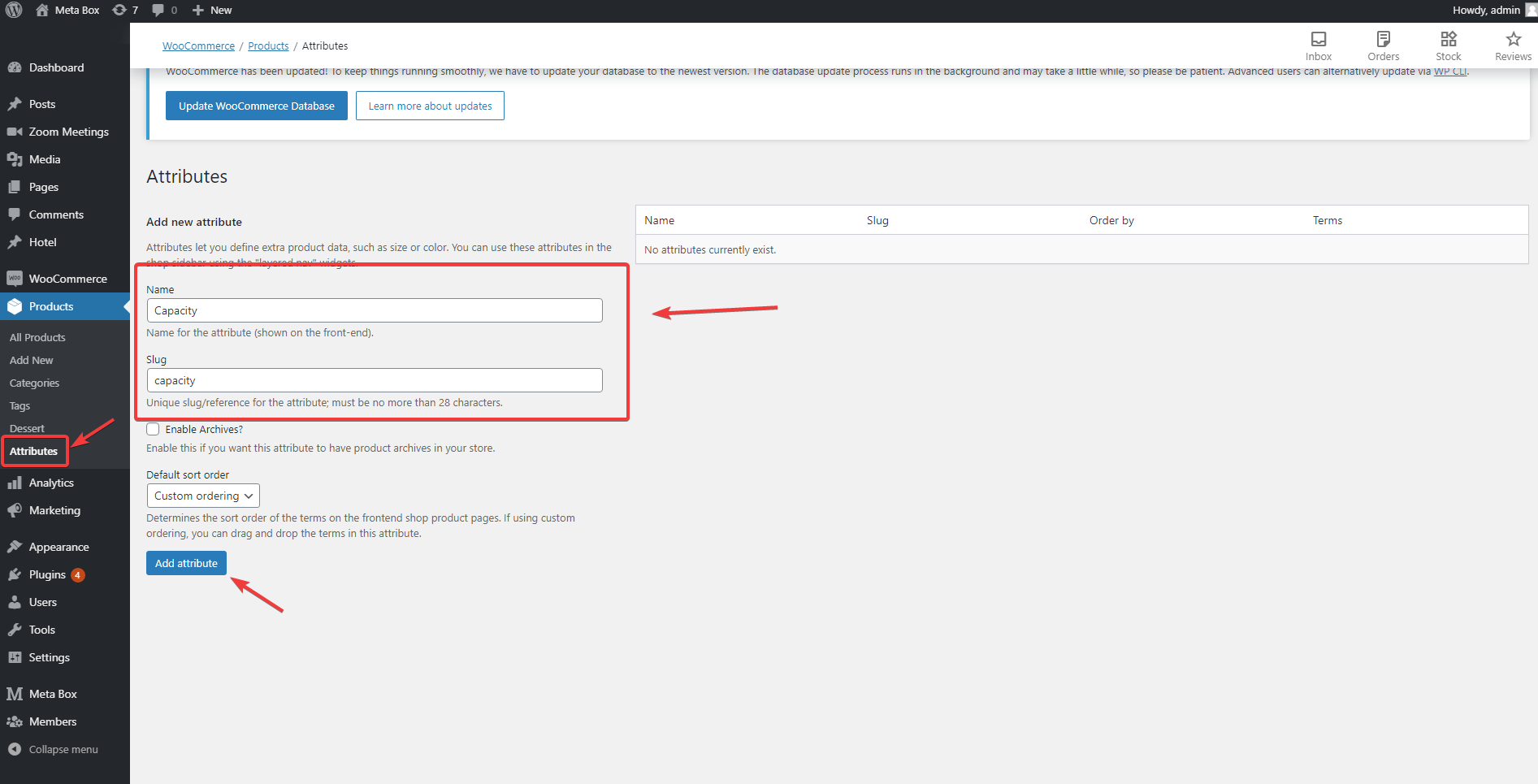
Bạn vào Product > Attributes rồi điền tên và slug của nó vào và click Add attribute để lưu:

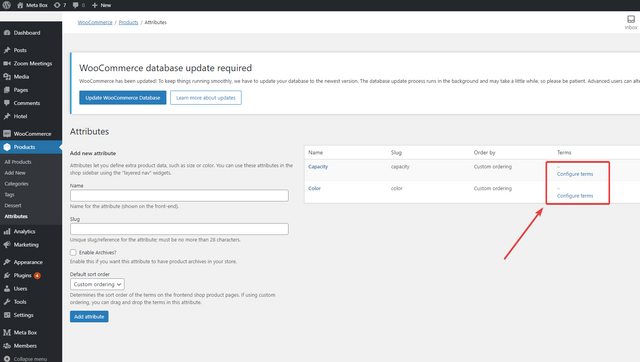
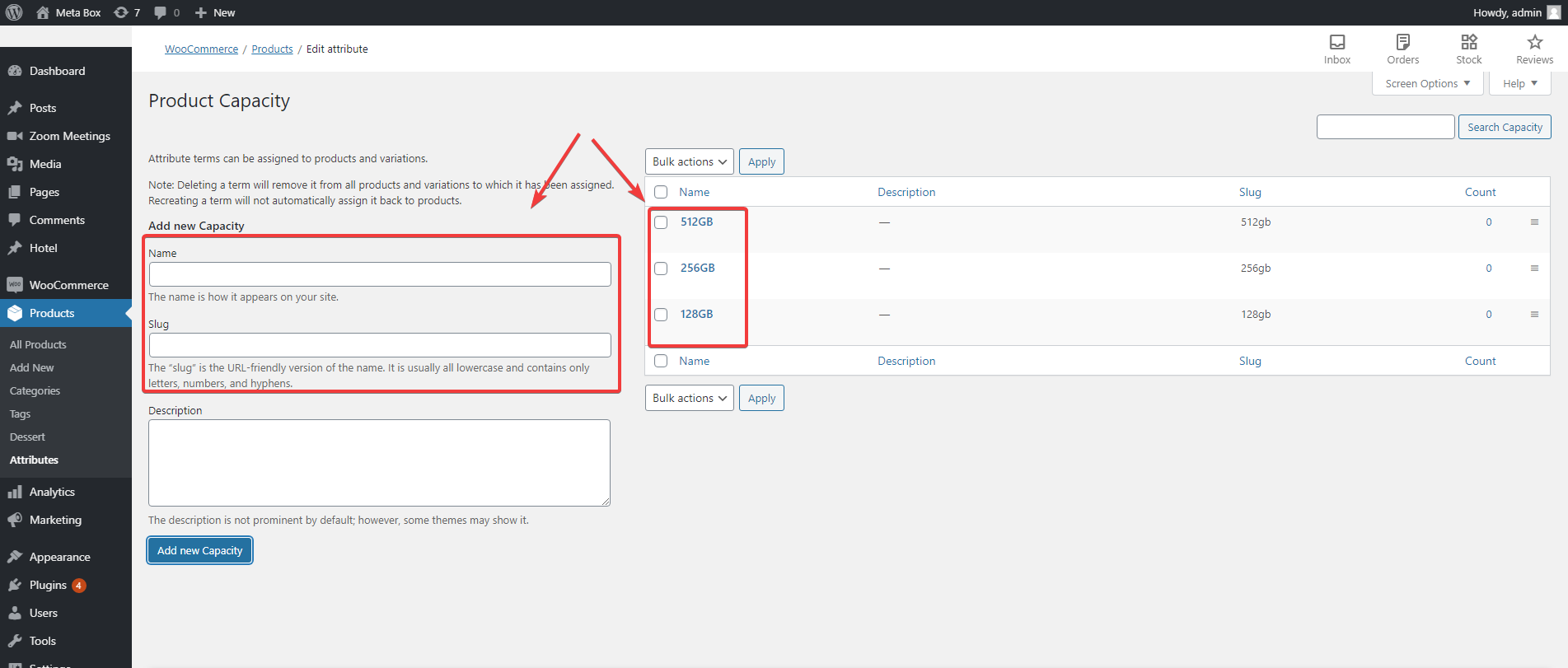
Đây là danh sách 2 thuộc tính là Capacity và Color mà mình đã tạo. Để thêm các giá trị cho hai thuộc tính này (tức các loại dung lượng và màu sắc khác nhau), bạn cần click vào dòng Configure terms của từng thuộc tính.

Tương tự như phần thêm thuộc tính, mình sẽ điền các loại màu sắc, dung lượng cho sản phẩm.

Vậy là xong, chúng ta đã tạo được các thuộc tính cho sản phẩm rồi. Chuyển sang bước 2 thêm thuộc tính cho sản phẩm nhé.
Bước 2: Thêm thuộc tính cụ thể cho sản phẩm
Trước hết, bạn cần phải tạo trang sản phẩm đã.
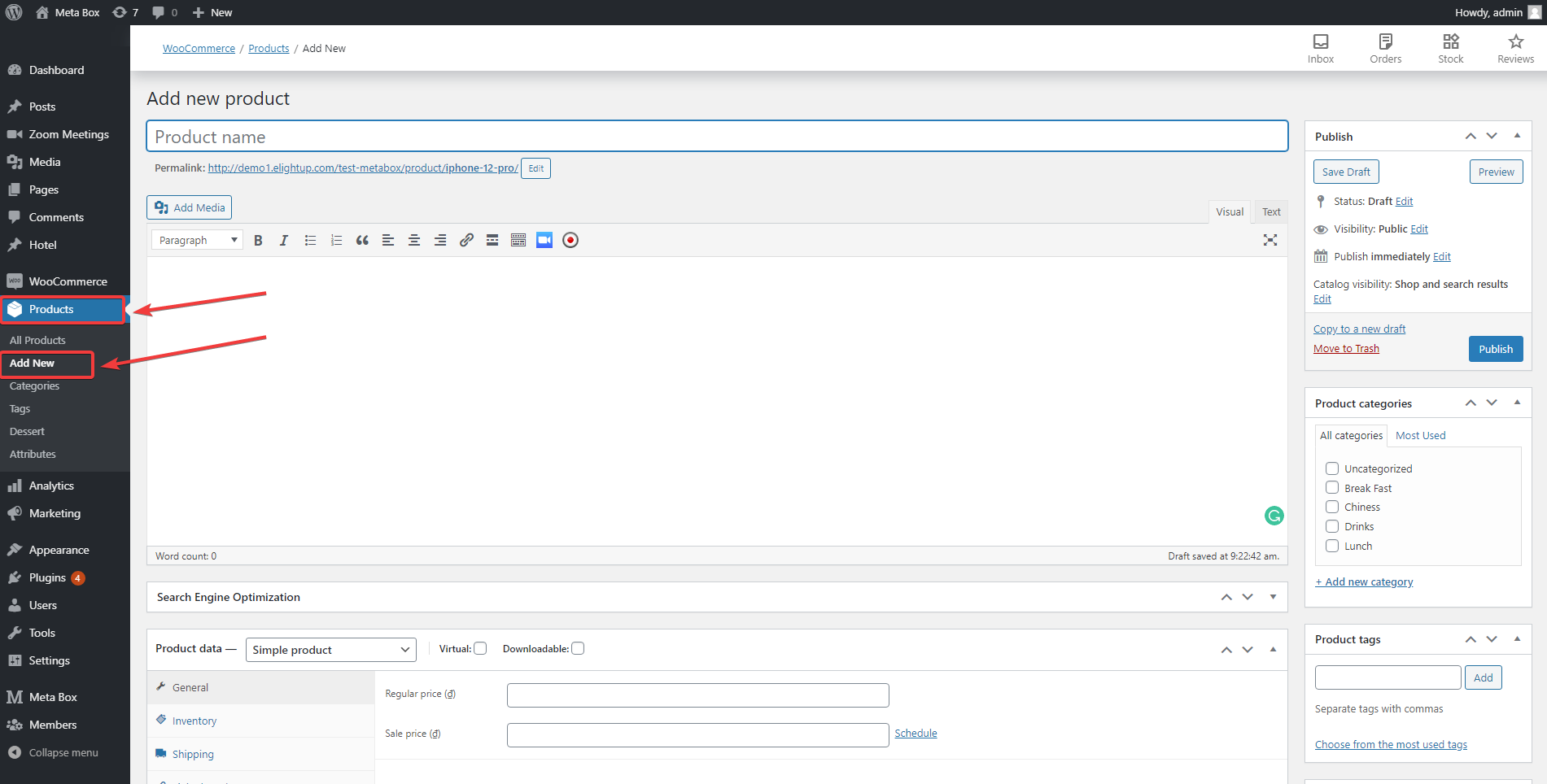
Để tạo trang sản phẩm với WooCommerce, bạn truy cập vào mục Product ngay dưới mục WooCommerce ở trong Dashboard, sau đó click Add New. Bạn điền các thông tin cần thiết cho sản phẩm.

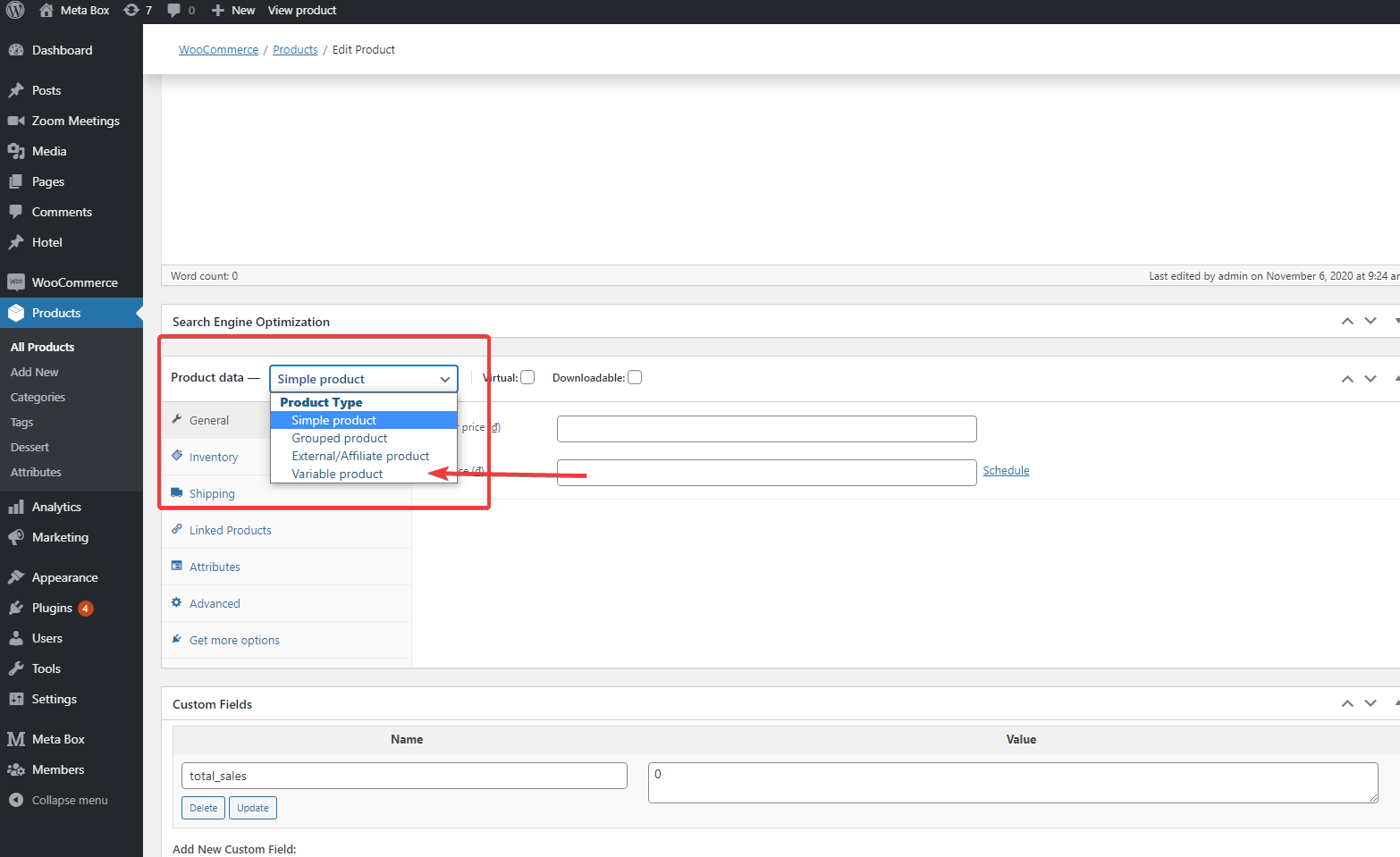
Sau đó bạn kéo xuống phần Product data, chọn Variable product để cài đặt sản phẩm này thành sản phẩm có biến thể.

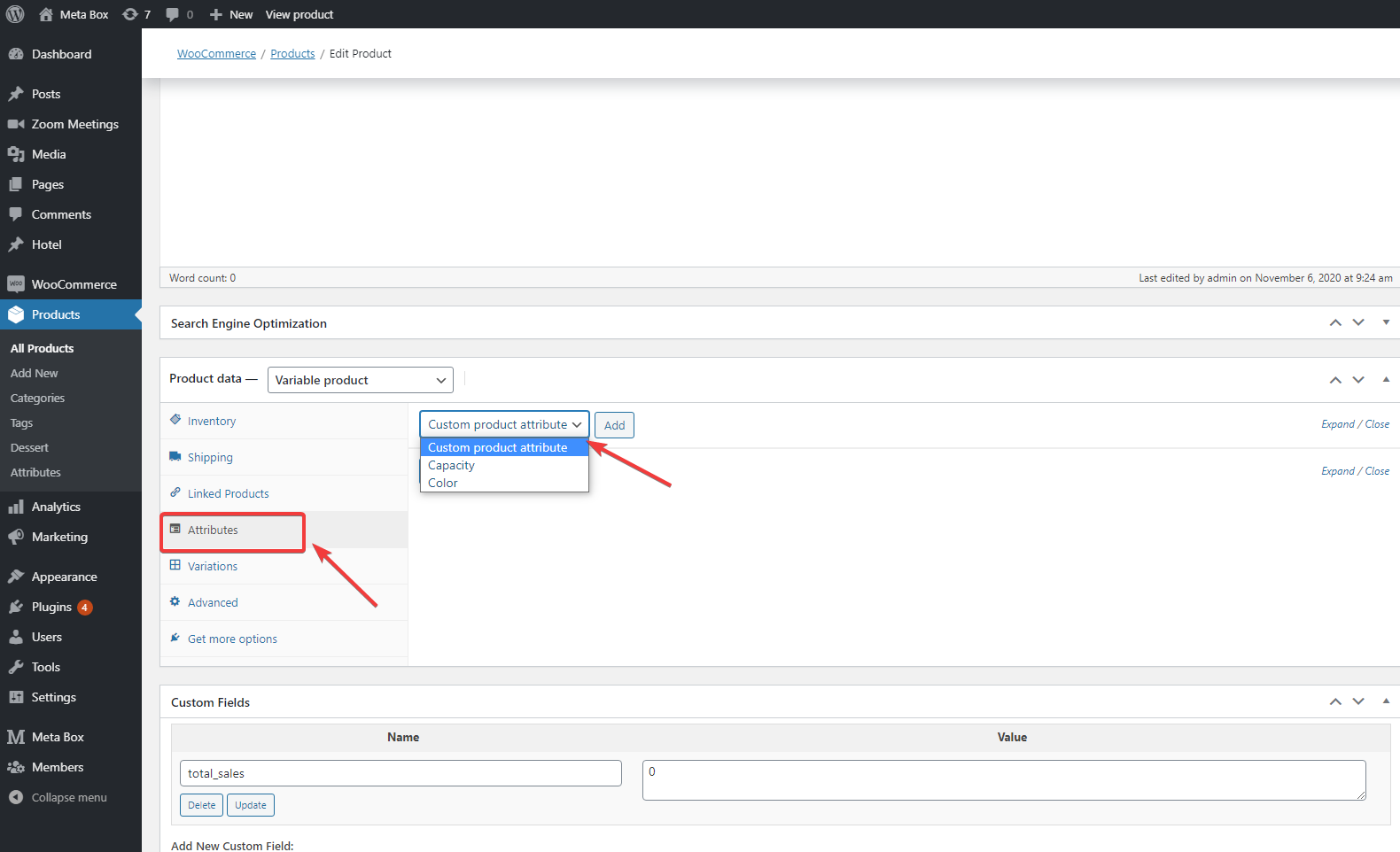
Tiếp đó, bạn truy cập tab Attributes, rồi click vào chỗ Custom Product Attribute. Phần này cho phép bạn thêm những thuộc tính mà bạn tự tạo vào trang sản phẩm. Bạn chỉ cần chọn các thuộc tính có trong thanh menu thả xuống này và click vào nút Add ở bên cạnh.

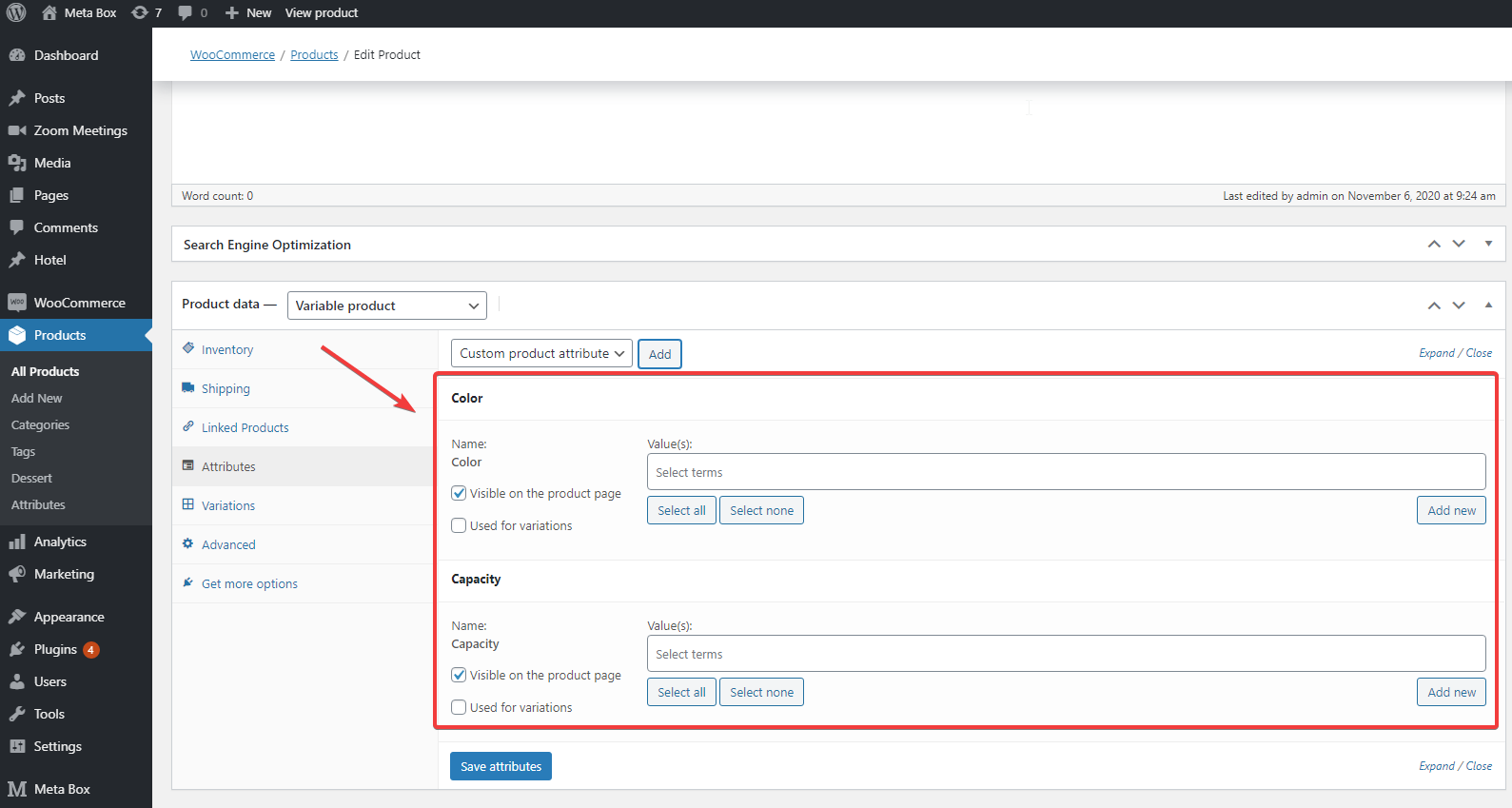
Dưới đây là giao diện khi mình đã thêm cả hai thuộc tính vào sản phẩm:

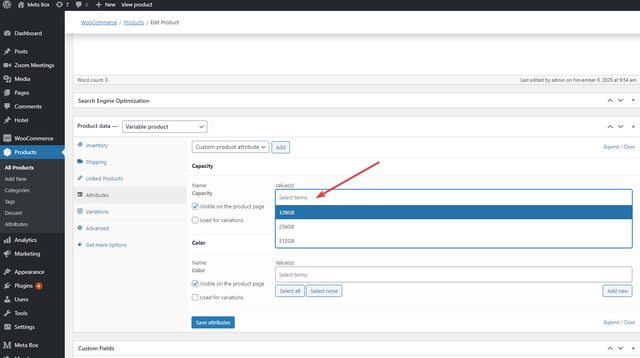
Sau đó, mình sẽ thêm các giá trị (các loại màu sắc, dung lượng) cho hai thuộc tính trên. Cũng rất đơn giản, bạn chỉ cần click vào phần Select items và chọn các giá trị cho thuộc tính đó.

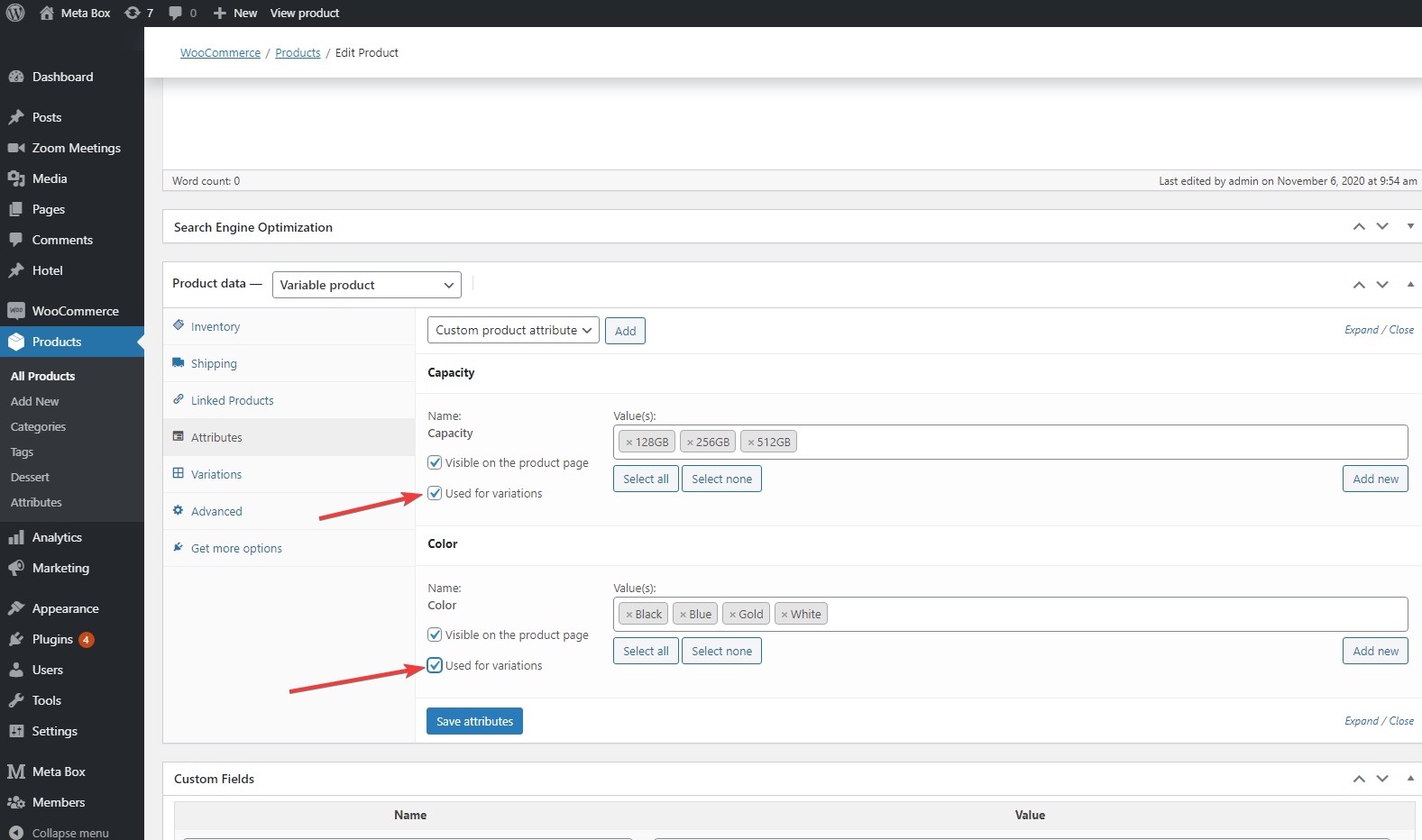
Sau khi thêm các giá trị cho thuộc tính, đừng quên một bước bắt buộc và vô cùng quan trọng, đó là click vào ô Used for variations. Chỉ khi đó thì bạn mới có thể tạo các biến thể cho sản phẩm, nhớ nhé.

Xong xuôi, đừng quên chọn Save attributes để lưu lại những dữ liệu vừa rồi.
Bước 3: Tạo các biến thể cho sản phẩm
Thêm xong các thuộc tính cho sản phẩm rồi, bạn cần một bước nữa đó là tạo các biến thể cho sản phẩm. Các biến thể này là sự kết hợp giữa giá trị của các thuộc tính, ví dụ sản phẩm điện thoại có màu vàng và có dung lượng 128GB, sản phẩm màu vàng có dung lượng 256GB, màu xanh có dung lượng 128GB, …
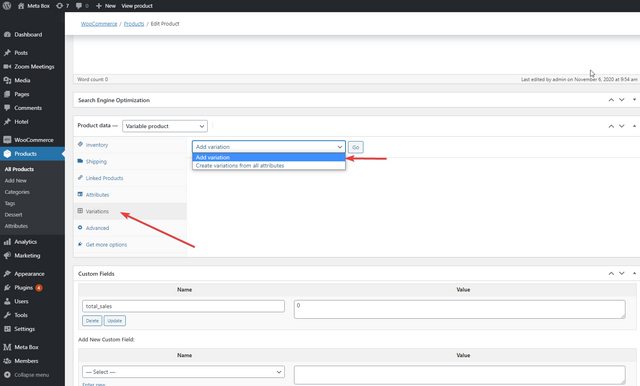
Vẫn ở giao diện từ bước 2, bạn truy cập vào tab Variations, click vào phần Add variation và chọn Create variations from all attributes, rồi click nút Go ở bên cạnh.

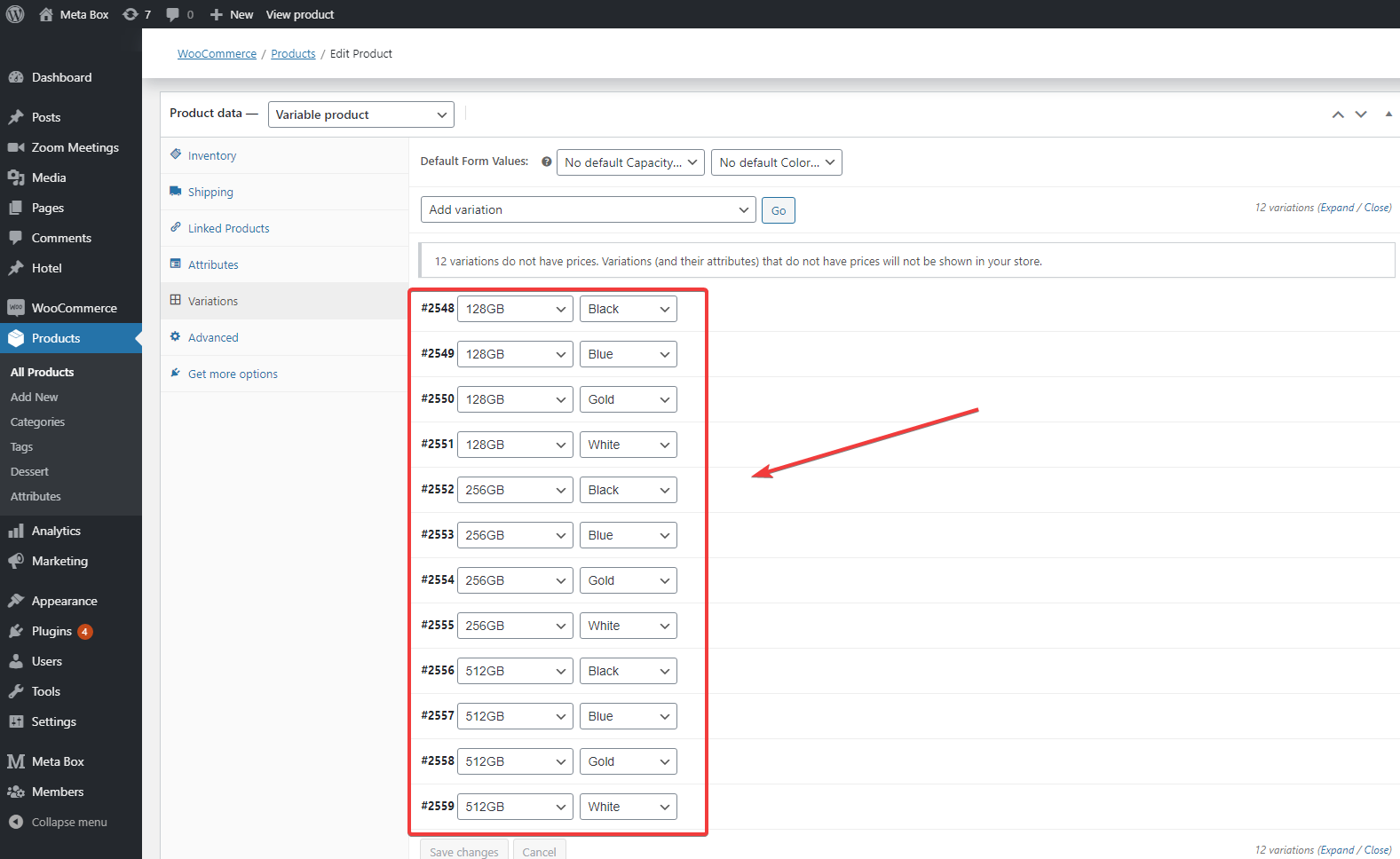
Đợi khoảng vài giây, bạn sẽ thấy các biến thể xuất hiện ở danh sách như sau:

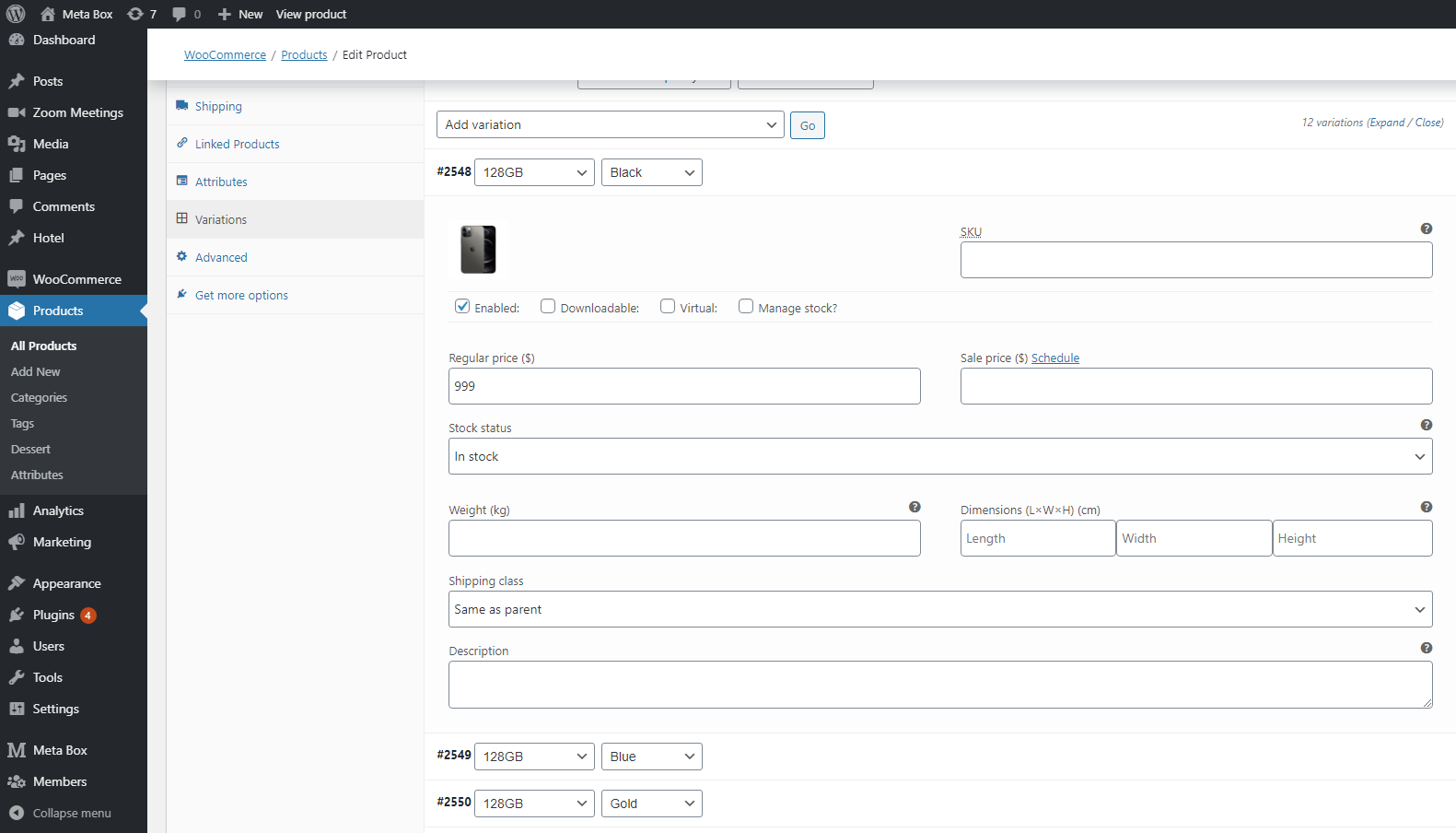
Bạn chỉ cần vào từng biến thể để thêm thông tin như giá cả, hình ảnh, mã sản phẩm:

Sau khi thêm thông tin cho tất cả biến thể, bạn hãy lưu lại và đăng sản phẩm lên nhé.
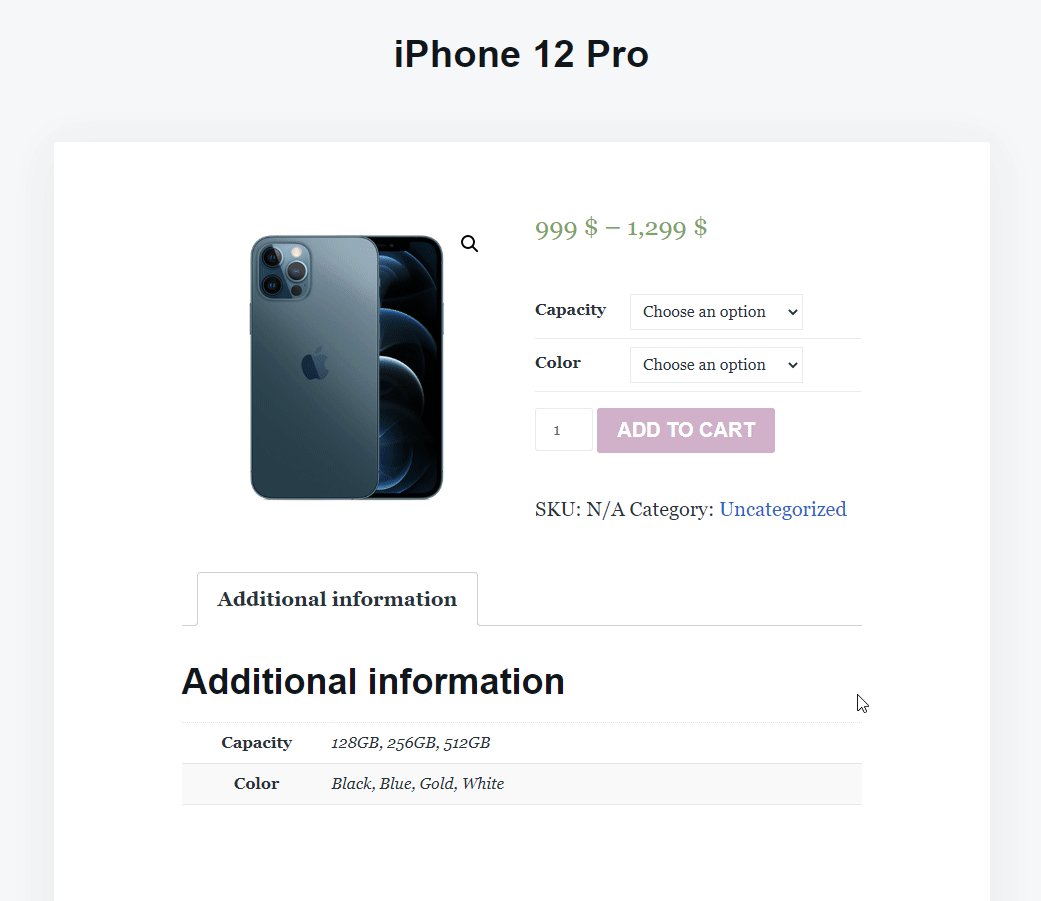
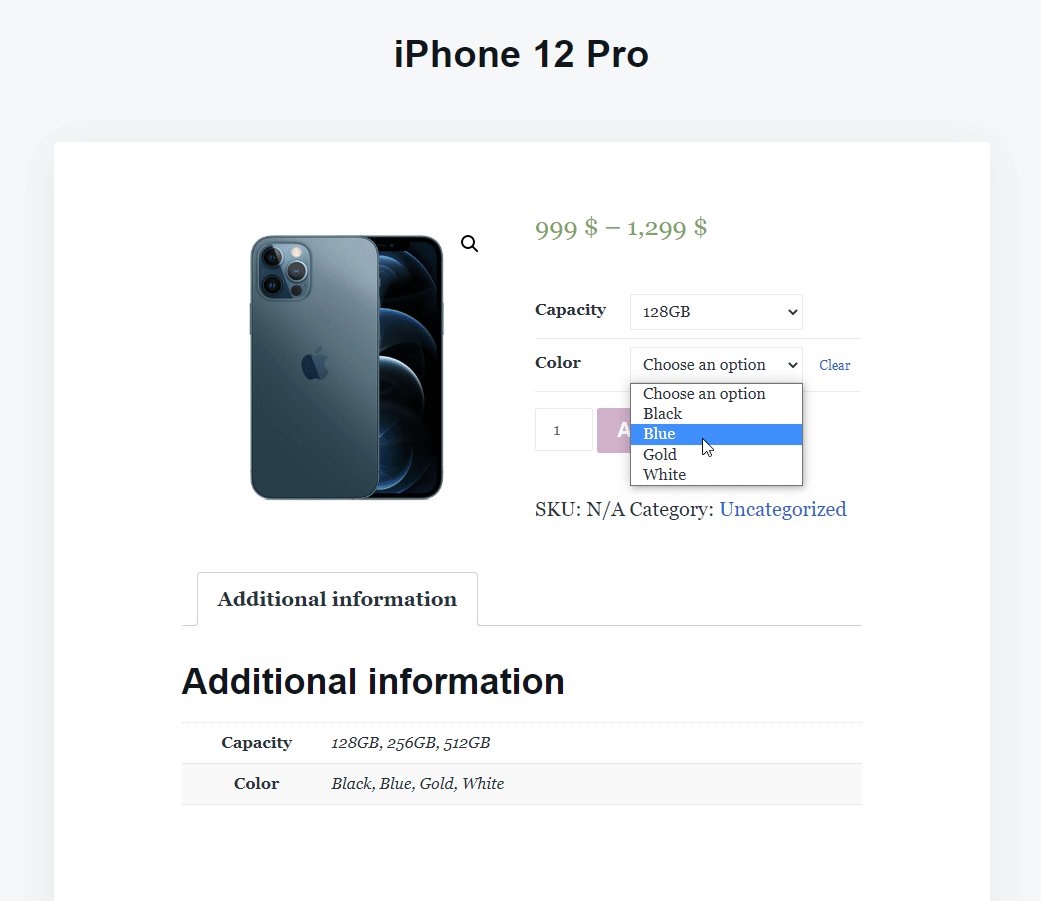
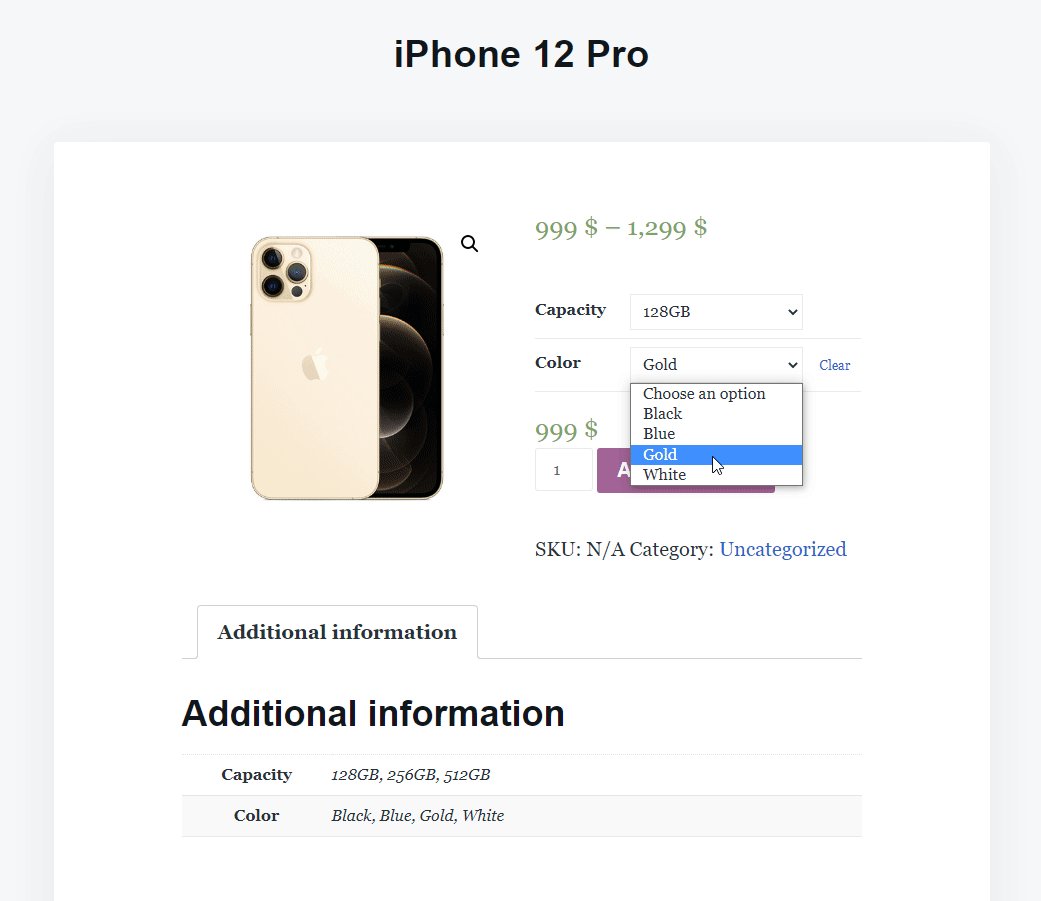
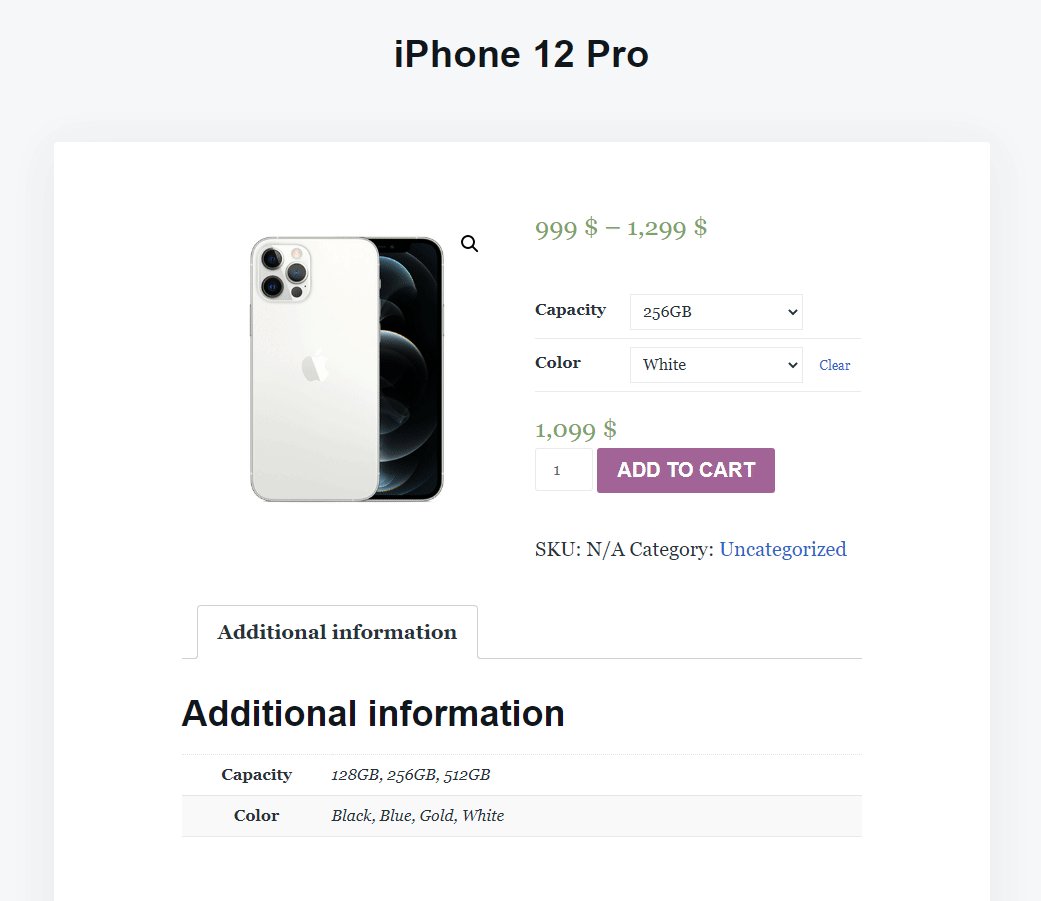
Bây giờ mình sẽ ra ngoài front end của website WordPress để xem thử.
Mình chỉ cần chọn một biến thể của sản phẩm, giá cả và hình ảnh tương ứng của biến thể đó sẽ hiện ra như sau:

Vậy là bạn đã thành công tạo sản phẩm có biến thể trong WooCommerce rồi.
Lời cuối
WooCommerce còn khá nhiều tính năng hay ho nữa mà bạn nên sử dụng để giúp công việc kinh doanh trở nên dễ dàng hơn. Việc tạo sản phẩm có biến thể chỉ là một trong số những tính năng đó thôi. Ngoài ra, nếu bạn muốn thêm các thông tin đặc biệt cho sản phẩm mà WooCommerce không hỗ trợ sẵn, bạn có thể tham khảo cách thêm custom field cho WooCommerce bằng plugin Meta Box. Chúc các bạn luôn buôn may bán đắt.