Chúng ta ai cũng thường xuyên hoặc ít nhất cũng vài lần tiếp xúc, sử dụng với công cụ soạn thảo WordPress hay cụ thể là với mỗi mục đề thì sử dụng các thẻ heading này.
Tuy vậy không nhiều người hiểu đúng bản chất của thẻ heading là gì và cách sử dụng thẻ heading này trên trang như thế nào để tối ưu tốt nhất cho SEO Onpage. Bài viết này sẽ giúp bạn hiểu rõ về thẻ heading, cũng như cách bố trí thẻ heading đúng cách để phát huy hiệu quả tốt nhất cho SEO.
Nội dung
Thẻ Heading là gì ?
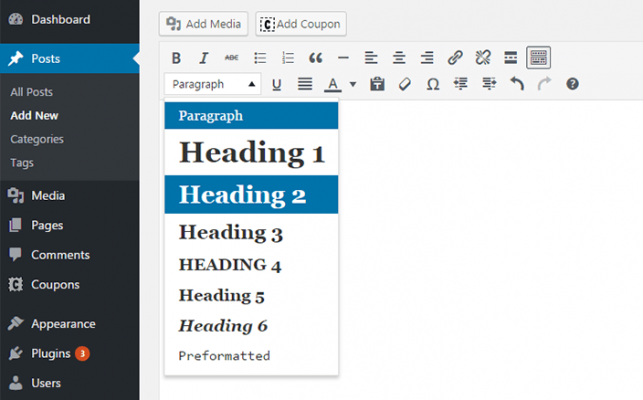
Thẻ Heading, hay còn gọi tắt là các thẻ H1, H2, H3, H4, H5, H6. bạn có thể hiểu đơn giản, nó là những dòng text được bôi đậm, được in hoa hay tô màu để làm nổi bật những nội dung cần chú ý ở nội dung trên trang.

Thứ tự ưu tiên cũng như tầm quan trọng của các thẻ sẽ giảm dần từ H1 -> H6. Thông thường, H1, H2, H3 là 3 thẻ được sử dụng nhiều nhất trong việc tối ưu SEO Onpage.

<h1> – <h6> tags được sử dụng để định nghĩa những Headings trên 1 Web Document. Tức là để định nghĩa những tín hiệu mở đầu, đáng chú ý, bao quát nội dung trên 1 webpage.
Theo W3Schools : “Cặp thẻ <h1> </h1> là thẻ heading bắt buộc, tiên quyết, phải có đầu tiên trên mỗi web page, không thể thiếu ở nội dung trên trang. Và <h6> </h6> là cặp thẻ có độ ưu tiên cuối cùng, ít quan trọng hơn so với các cặp thẻ khác”
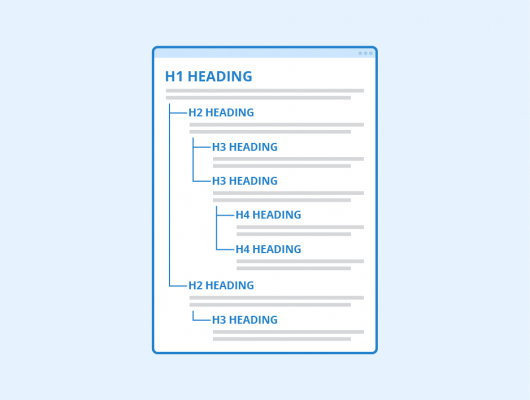
Cấu trúc thứ bậc của thẻ Heading sẽ là như này :
Cấp bậc thẻ heading
<h1>Main Heading</h1>
<h2>Secondary Heading</h2>
<h3>Sub Secondary Headings</h3>
<h4>Heading 4</h4>
<h3> sub secondary headings 2</h3>
<h2>Secondary Heading 2</h2>
Công dụng của thẻ Heading trong SEO ?
Vậy ngoài yếu tố giúp đẹp nội dung, trang trí bài viết thì thẻ Heading này có công dụng gì trong SEO và Google dựa vào để đánh giá cao những nội dung sử dụng thẻ Heading đúng cách ? Khi bạn sử dụng thẻ Heading, thông thường là h1 sẽ dành cho tiêu đề và nó có định dạng to nhất, nổi bật nhất, tiếp theo là đến h2 rồi h3.
Công dụng thứ nhất, đối với Searcher (người dùng – người đọc – người tìm kiếm Google), dĩ nhiên và luôn luôn là bạn phải xây dựng nội dung, giao diện cho người dùng trước. Bằng việc sử dụng thẻ Heading đúng cách bạn sẽ gia tăng trải nghiệm người dùng trên website.

Searcher truy cập vào trang web của bạn và nhìn thấy những nội dung được sắp xếp với các thẻ đề mục rõ ràng, ý chính nổi bật. Họ dễ dàng xác đinh được nội dung này là cần thiết hay không, cũng như tiếp thu thông tin trên trang của bạn dễ dàng hơn.
Đó là đối với người dùng, còn với Google Spider, khi bạn sử dụng thẻ Heading đúng cách, bạn đã giúp các robot tìm kiếm duyệt qua dữ liệu và hiểu được một cách rõ ràng về cấu trúc nội dung trên trang của bạn. Mặc dù còn cần rất nhiều thuật toán khác để xác định được nội dung, cấu trúc dữ liệu bạn muốn nói là gì, có phù hợp người dùng không.
Nhưng, hãy nhớ rằng thẻ Heading chính là tín hiệu ưu tiên để Google nhận định và index đúng cấu trúc nội dung website của bạn.
Việc thao tác sử dụng nó thì rất đơn giản, WordPress có sẵn cho bạn hết rồi. Tuy nhiên sử dụng bố trí đúng từng thẻ thì chắc rằng không phải ai cũng biết. Chúng ta cùng tìm hiểu tiếp, thẻ h1 dùng như nào, các thẻ khác dùng ra sao thì phát huy công dụng tốt nhất cho SEO Onpage.
Cách sử dụng thẻ Heading tốt nhất cho SEO
Thẻ H1 nên chỉ cần 1 thẻ duy nhất, và là thẻ mạnh nhất có tác dụng khái quát nội dung toàn trang, và được công cụ tìm kiếm quan tâm khi vào trang của bạn.
Về vị trí, bạn nên đặt thẻ H1 ở đầu page, hay đầu bài viết, còn các thẻ h2, h3 có thể cấu hình tùy ý trong bài viết, và không nên trùng lặp nội dung của thẻ, chúng ta nên đa dạng các thẻ heading nhưng phải chứa cụm từ khóa chính trong đó.
Các thẻ h2 đến h6 thì các bạn có thể sử dụng nhiều lần, nhưng nên sử dụng tối là là 3 đối với thẻ h2, và 7 đối với thể h3, và 16 đối với thẻ h4. Số lượng của các thẻ có thể tăng dần, nhưng không vì thế mà các bạn lạm dụng quá nhiều thẻ Heading, bởi theo kinh nghiệm của tôi thì các bạn chỉ sử dụng đến cấp độ thẻ h4 trong bài page hay bất cứ 1 bài viết nào. Và cũng tùy thuộc vào nội dung của trang đó dài hay ngắn mà chúng ta cân nhắc bổ xung các thẻ này.
Các thẻ heading nên chứa từ khóa cần SEO và sử dụng font chữ to nhỏ hợp lý sao cho phù hợp về mặt thẩm mỹ.
Ngoài việc sử dụng các thẻ heading thì các bạn cũng cũng sử dụng các anchor text, tô đậm, gạch chân các từ khóa chính kếp hợp để bài viết chuẩn SEO và thân thiện với công cụ tìm kiếm,
Cách kiểm tra thẻ Heading của 1 trang web.
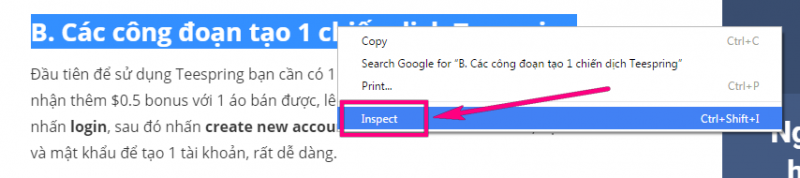
Có nhiều tools, extension trình duyệt hỗ trợ check các yếu tố Onpage khá tốt như Web Developer hoặc SEO Quake…. Tuy nhiên các đơn giản nhất bạn chỉ cần check phần tử “inspect” hoặc view page source rồi Ctrl + F gõ h1, h2 là ra hết.
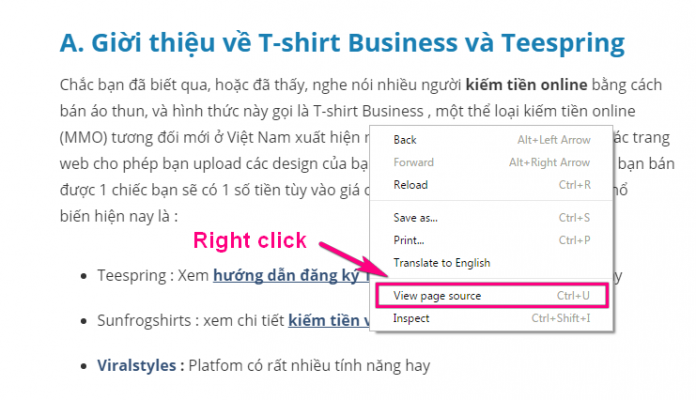
Muốn biết toàn trang phân bố thẻ Heading như thế nào, bạn right click vào vùng trống trên trang, view page source rồi Ctrl F để xem phân bố từng thẻ

Hoặc để kiểm tra xem 1 dòng Heading là H2, thì bôi đen và right click -> inspect :